- Wie passe ich WordPress WPForms an?
- Wie passe ich WPForms an?
- Wie füge ich WPForms benutzerdefiniertes CSS hinzu??
- Wie ändere ich den WPForms-Hintergrund??
- Wie ändere ich die WPForms-Farbe??
- Wie viel kostet WPForms?
- Wie verwende ich WPForms-Plugins?
- Was ist ein WP-Formular??
- Was ist CSS-Bearbeitung in WordPress??
- Was ist eine CSS-Klasse in WordPress??
- Wie erstelle ich ein benutzerdefiniertes CSS in WordPress?
Wie passe ich WordPress WPForms an?
Im Folgenden finden Sie auch die Standardstile, die WPForms automatisch auf diese Selektoren anwendet. Um einen beliebigen Teil Ihres Formulars anzupassen, können Sie zunächst ein CSS-Snippet aus diesem Tutorial in Ihre Site kopieren und es dann nach Bedarf bearbeiten.
Wie passe ich WPForms an?
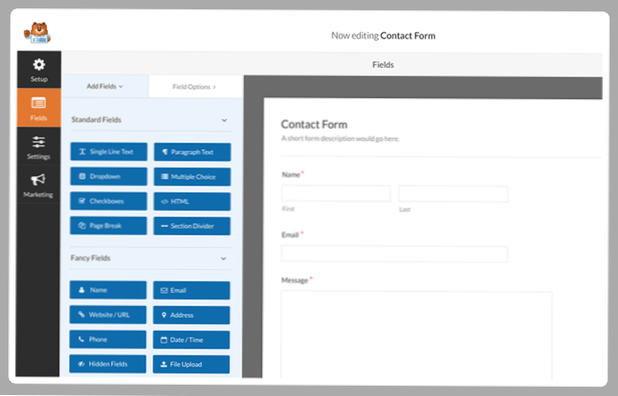
So erstellen Sie ein benutzerdefiniertes Formular
- Klicken Sie unter WPForms auf Neu hinzufügen.
- Geben Sie einen Formularnamen ein.
- Klicken Sie unter Vorlage auswählen auf Leeres Formular.
- Wählen Sie ein Feld unter Standardfelder.
- Klicken Sie auf Speichern.
Wie füge ich WPForms benutzerdefiniertes CSS hinzu??
In WPForms können Sie Ihre eigenen benutzerdefinierten CSS-Klassen zu einzelnen Formularfeldern, der Senden-Schaltfläche oder dem Container um Ihr Formular hinzufügen. Um einem Formularfeld eine benutzerdefinierte CSS-Klasse hinzuzufügen, erstellen Sie zuerst ein neues Formular oder bearbeiten Sie ein vorhandenes Formular. Klicken Sie im Vorschaubereich des Formularerstellers auf das Feld, um die Feldoptionen zu öffnen.
Wie ändere ich den WPForms-Hintergrund??
Schließen Sie sich über 4.000.000 an, indem Sie WPForms verwenden, um in wenigen Minuten intelligente Formulare zu erstellen!
...
Der erste Schritt besteht darin, die drei Hauptkomponenten von CSS zu verstehen:
- Selektoren: das 'Ziel', auf das Sie Stile anwenden möchten.
- Eigenschaften: der bestimmte Stil, den Sie ändern möchten, z. B. Schriftgröße oder -farbe.
- Werte: der spezifische Stileffekt, den Sie anwenden möchten.
Wie ändere ich die WPForms-Farbe??
Einrichten. Um die Farbe der Schaltfläche zu ändern, müssen Sie Ihrer Website das folgende CSS-Snippet hinzufügen. Das obige CSS ändert den Farbhintergrund des Senden-Buttons in Blau (#024488) mit weißem Text. Die Farben werden mit Hex-Codes definiert, die Sie hier nachschlagen können.
Wie viel kostet WPForms?
WPForms Premium-Preisoptionen
Basic: 79 $ für die Nutzung auf einer Website. Plus: 199 US-Dollar für die Verwendung auf drei Websites sowie zusätzliche Funktionen zur E-Mail-Marketing-Integration. Pro: 399 US-Dollar für die Verwendung auf 20 Websites, plus Zahlung und andere Funktionen. Elite: 599 US-Dollar für die Verwendung auf unbegrenzten Websites, plus WordPress Multisite-Unterstützung.
Wie verwende ich WPForms-Plugins?
Klicken Sie auf WPForms Challenge starten, um zu beginnen.
- Schritt 1: Erstellen Sie Ihr erstes Formular. Nachdem Sie auf Start the WPForms Challenge geklickt haben, gelangen Sie zum WPForms-Formular-Builder. ...
- Schritt 2: Passen Sie Ihre Formularfelder an. ...
- Schritt 3: Benachrichtigungseinstellungen prüfen. ...
- Schritt 4: Betten Sie Ihr einfaches Kontaktformular in eine Seite ein.
Was ist ein WP-Formular??
WPForms ist das anfängerfreundlichste WordPress-Kontaktformular-Plugin. Es wird von über 4.000.000 Websites verwendet. Das Ziehen & Drop Online Form Builder macht es Ihnen leicht, mit nur wenigen Klicks ein schönes Kontaktformular, E-Mail-Anmeldeformular, Zahlungsformular oder jede andere Art von Online-Formular zu erstellen.
Was ist CSS-Bearbeitung in WordPress??
Mit CSS-Styling können Sie das Erscheinungsbild Ihrer Website global oder auf bestimmten Seiten bearbeiten. Fügen Sie Farben hinzu, verteilen Sie bestimmte Elemente, entwerfen Sie ein Layout und ändern Sie im Grunde genau, wie alles in Ihrem WordPress-Theme aussieht.
Was ist eine CSS-Klasse in WordPress??
CSS oder Cascading Style Sheets ist eine Stylesheet-Sprache, die verwendet wird, um das visuelle Erscheinungsbild und die Formatierung von HTML-Dokumenten zu definieren. WordPress-Themes verwenden CSS und HTML, um die von WordPress generierten Daten auszugeben. ... css-Datei, die Stilregeln enthält, um die Formatierung von Seiten zu definieren, die von WordPress generiert wurden.
Wie erstelle ich ein benutzerdefiniertes CSS in WordPress?
Um CSS zu WordPress hinzuzufügen, müssen Sie nur:
- Navigieren Sie zu Aussehen > Passen Sie in Ihrem WordPress-Dashboard an, um den WordPress-Anpasser zu öffnen.
- Wählen Sie die Option Additional CSS aus dem Menü auf der linken Seite in der WordPress Customizer-Benutzeroberfläche:
 Usbforwindows
Usbforwindows