- Wie erstellt man eine PHP-Funktionsdatei für das Child-Theme??
- Wie erstelle ich ein Child-Theme in WordPress?
- Wie bearbeite ich ein Child-Theme in WordPress?
- Welche dieser Dateien sind mindestens erforderlich, um ein Child-Theme zu erstellen??
- Wie erstelle ich manuell ein Child-Theme??
- Was ist der Zweck eines Child-Themes??
- Wie aktiviere ich ein Child-Theme?
- Was ist der Unterschied zwischen WordPress-Theme und Child-Theme??
- Wie erstelle ich eine PHP-Funktionsdatei im WordPress-Theme??
- Wie ändere ich das Theme eines Child-Themes??
- Ist ein Child-Theme erforderlich??
- Wie kann ich mein WordPress-Theme anpassen??
Wie erstellt man eine PHP-Funktionsdatei für das Child-Theme??
Aus diesem Grund wird immer empfohlen, ein Child-Theme zu verwenden und alle Ihre benutzerdefinierten Code-Snippets in die Funktionen des Child-Themes einzufügen. php-Datei. Lassen Sie uns eine neue Datei im Ordner Ihres Child-Themes erstellen und sie als Funktionen benennen. php.
Wie erstelle ich ein Child-Theme in WordPress?
Navigieren Sie zu public_html -> wp-inhalt -> Themenordner. Erstellen Sie einen neuen Ordner, indem Sie im oberen Menü auf das entsprechende Symbol klicken. Geben Sie den Namen Ihres Child-Themes ein und klicken Sie auf Erstellen. Es wird empfohlen, den Namen des übergeordneten Themes gefolgt von einem -child-Suffix zu verwenden.
Wie bearbeite ich ein Child-Theme in WordPress?
Klicken Sie im Abschnitt Dateien auf das Dateimanager-Symbol Manager.
- Passen Sie Ihr Theme mit CSS an.
- Dateien und Einstellungen des übergeordneten Designs überschreiben.
- Erstellen Sie dedizierte Vorlagendateien für Child-Themes.
- Fügen Sie Ihrem Child-Theme benutzerdefinierte Funktionen hinzu.
Welche dieser Dateien sind mindestens erforderlich, um ein Child-Theme zu erstellen??
Jedes WordPress Child Theme muss mindestens zwei Dateien haben: ein Stylesheet und eine Funktionsdatei. Das Stylesheet enthält oben auskommentierten Text, der WordPress mitteilt, dass dies ein Child-Theme ist und was das Parent-Theme ist.
Wie erstelle ich manuell ein Child-Theme??
So erstellen Sie ein untergeordnetes Thema #
- Erstellen Sie einen untergeordneten Themenordner # Erstellen Sie einen untergeordneten Themenordner. ...
- Erstellen Sie ein Stylesheet: style. css-# ...
- Enqueue-Stylesheet # Enqueue-Stylesheet. ...
- Child-Theme installieren # Child-Theme installieren. ...
- Child-Theme aktivieren # Child-Theme aktivieren.
Was ist der Zweck eines Child-Themes??
Ein Child-Theme, wie es im WordPress-Codex definiert ist, ist ein Theme, das „die Funktionalität und das Styling eines anderen Themes erbt, das als Parent-Theme bezeichnet wird“.” Untergeordnete Themes werden empfohlen, um vorhandene Themes zu ändern und gleichzeitig Design und Code beizubehalten.
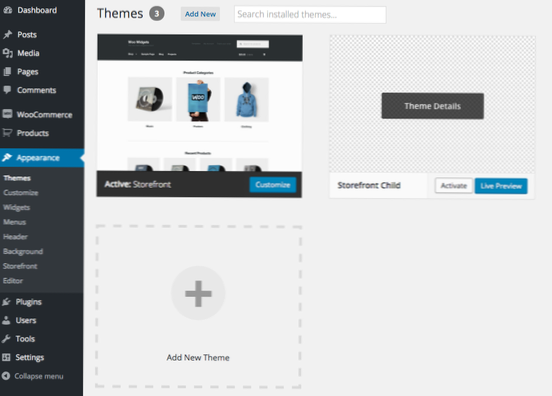
Wie aktiviere ich ein Child-Theme?
Aktivieren Sie Ihr neues Child-Theme
Um Ihr Child-Theme zu verwenden, kehren Sie zu Ihrem WordPress-Dashboard zurück und gehen Sie zu Erscheinungsbild > Registerkarte "Themen". Im Inneren sollte es ein Thema ohne ein vorgestelltes Bild geben – Ihr Kinderthema. Klicken Sie auf die Schaltfläche Aktivieren neben dem Namen des Themes und öffnen Sie Ihre Website wie gewohnt.
Was ist der Unterschied zwischen WordPress-Theme und Child-Theme??
Ein WordPress-Child-Theme ist ein WordPress-Theme, das seine Funktionalität von einem anderen WordPress-Theme, dem Parent-Theme, erbt. Child-Themes werden oft verwendet, wenn Sie ein vorhandenes WordPress-Theme anpassen oder optimieren möchten, ohne die Möglichkeit zu verlieren, dieses Thema zu aktualisieren.
Wie erstelle ich eine PHP-Funktionsdatei im WordPress-Theme??
Hinweis: Es gibt auch eine Funktion. php-Datei im Ordner wp-includes.
...
Einführung in die Funktionen. php-Datei
- Öffnen Sie die Funktionen. php-Datei in einem Skripteditor.
- Nach unten scrollen.
- Finde die letzte Zeile.
- Fügen Sie das Snippet nach dieser letzten Zeile ein.
- Speicher die Datei.
Wie ändere ich das Theme eines Child-Themes??
Einfache Schritte:
- Fußzeile kopieren. php aus dem Filtered-Theme in Ihren Child-Theme-Ordner.
- Bearbeiten Sie die Fußzeile. php-Datei, die du kopiert hast. Änderungen, die Sie hier vornehmen, überschreiben die ursprüngliche Fußzeile. php.
- Fügen Sie das entsprechende CSS zu Ihrem benutzerdefinierten CSS im Admin-Panel des Themes hinzu.
- Laden Sie die neuen Dateien auf Ihre Website hoch.
Ist ein Child-Theme erforderlich??
Diese Updates sind der Grund, ein Child-Theme zu verwenden. Wenn Sie jedoch für das von Ihnen verwendete Theme nichts Spezifisches zu ändern haben, ist kein Child-Theme erforderlich. ... Ich mache gerne ein Child-Theme für meine Kunden, aber es hat nicht viel drin. Vielleicht eine Änderung der Standardeinstellungen des übergeordneten Themes.
Wie kann ich mein WordPress-Theme anpassen??
Um mit der Anpassung Ihres WordPress-Themes zu beginnen, gehen Sie zu Aussehen > Themen. Suchen Sie auf dieser Seite das aktive Thema (in unserem Fall Twenty Nineteen) und klicken Sie neben dem Titel auf Anpassen. Auf der sich öffnenden Seite können Sie Ihr WordPress-Theme in Echtzeit ändern.
 Usbforwindows
Usbforwindows