- Wie erhalte ich die Standardvariations-ID in WooCommerce?
- Wie finde ich die Produkt-ID einer Variablen in WooCommerce?
- Wie ändere ich die Standardvariante in WooCommerce?
- Wie erhalte ich Produktvariationen in WooCommerce?
- Wie finde ich meine Produkt-ID in WooCommerce?
- Was ist die Variations-ID in WooCommerce??
- Wie finde ich die Produktvariations-ID?
- Wie finden Sie den Produktpreis einer Produkt-ID?
- Wie ändere ich einen variablen Preis in WooCommerce?
- Wie ändere ich den Preis in WooCommerce?
- Wie füge ich Farbe und Größe in WooCommerce-Produkten hinzu??
Wie erhalte ich die Standardvariations-ID in WooCommerce?
Um diese Funktion zu verwenden, würden wir Folgendes tun: $attributes = array( 'pa_size' => 'klein', 'pa_color' => 'rot' ); $variation_id = icon_find_matching_product_variation( $produkt, $attribute ); Und das gibt die ID der gesuchten Variante zurück oder 0, wenn keine Übereinstimmung gefunden werden konnte.
Wie finde ich die Produkt-ID einer Variablen in WooCommerce?
Um alle Variations-IDs eines variablen Produkts zu erhalten, können wir das folgende Code-Snippet verwenden. $product = wc_get_product($product_id); $variationen = $produkt->get_available_variations(); $variations_id = wp_list_pluck( $variationen, 'variation_id' ); Der obige Code liefert nur sichtbare Variations-IDs.
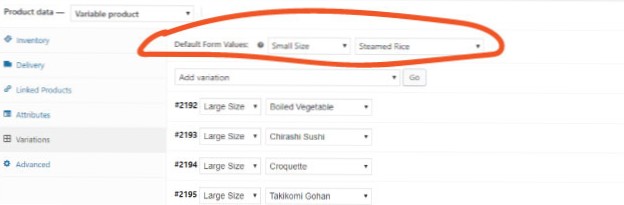
Wie ändere ich die Standardvariante in WooCommerce?
Um die Standardattribute manuell festzulegen, gehen Sie zuerst im WooCommerce-Dashboard zu Produkte und klicken Sie dann auf Ihr variables Produkt. Wählen Sie dann Variables Produkt aus der Dropdown-Liste Produktdaten product. Danach müssen Sie unter Variationen die Standardformularwerte auswählen.
Wie erhalte ich Produktvariationen in WooCommerce?
Die Anzeige von Produktvarianten in WooCommerce erfordert nur vier Schritte:
- Erstellen Sie ein variables Produkt.
- Produktattribute hinzufügen (wie Größe und Farbe).
- Generieren Sie Ihre Variationen, sodass jede eine eindeutige SKU-Nummer (und ggf. Preis) hat.
- Vorschau und Veröffentlichung Ihres variablen Produkts.
Wie finde ich meine Produkt-ID in WooCommerce?
Eine zweite Möglichkeit besteht darin, die Produktseite in Ihrem WordPress-Admin zu übergehen. In dieser Auflistung finden Sie die WooCommerce-Produkt-ID, wenn Sie mit der Maus über einen Produktnamen fahren. Sie können Ihr Produkt zusätzlich anhand des Produkt-SKU-Namens oder Produktnamens suchen und mit der Maus über die Suchergebnisse fahren, um die Produkt-ID zu erhalten.
Was ist die Variations-ID in WooCommerce??
Tatsächlich verwendet WooCommerce jQuery (eine JavaScript-Bibliothek), um Variationen im Frontend zu verarbeiten und bedingte Inhalte (Variationspreis, Beschreibung, In den Warenkorb) basierend auf der Dropdown-Auswahl anzuzeigen. ... Um die aktuelle Variations-ID zu erkennen, müssen wir also auch JQuery verwenden.
Wie finde ich die Produktvariations-ID?
In diesem Beispiel lautet die Varianten-ID 36485954240671 .
...
Schritte:
- Gehen Sie in Ihrem Shopify-Adminbereich zu Produkte > Alle Produkte.
- Klicken Sie auf ein Produkt mit einer Variante.
- Führen Sie einen der folgenden Schritte aus: Wenn Sie nur einen Standort für Ihr Geschäft haben, klicken Sie im Abschnitt Varianten der Produktdetailseite auf Bearbeiten neben der Produktvariante.
Wie finden Sie den Produktpreis einer Produkt-ID?
Holen Sie sich den Produktpreis nach Produkt-ID in WooCommerce mit PHP
- Endproduktpreis. Verwenden Sie dieses Snippet, wenn Sie den Endpreis des WooCommerce-Produkts nach Produkt (i.e. Posts) ID. ...
- Regulär & Verkauf Produktpreise. ...
- Produktpreise inklusive & Ohne Steuern. ...
- Produktpreis-HTML.
Wie ändere ich einen variablen Preis in WooCommerce?
So ändern Sie den Preis eines variablen Produkts bei WooCommerce: Eine Schritt-für-Schritt-Anleitung
- Melden Sie sich im Dashboard Ihres WooCommerce-Shops an.
- Klicken Sie im Dashboard im linken Bereich auf Produkte.
- Wählen Sie das Produkt aus, das Sie bearbeiten möchten.
- Klicken Sie im Menü Produktdaten auf die Registerkarte Variationen.
Wie ändere ich den Preis in WooCommerce?
Wie ändere ich den Preis eines Produkts in WooCommerce?
- Melden Sie sich zuerst in Ihrem WordPress-Dashboard an.
- Klicken Sie als Nächstes im Navigationsmenü auf der linken Seite auf den Link Produkte.
- Wählen Sie das Produkt aus, das Sie bearbeiten möchten.
- Wählen Sie im Bereich Produktdaten die Registerkarte Allgemein.
- Aktualisieren Sie das Feld Regulärer Preis oder das Feld Verkaufspreis mit einer Zahl.
- Das ist es! Speichern Sie Ihre Änderungen.
Wie füge ich Farbe und Größe in WooCommerce-Produkten hinzu??
So fügen Sie Größen in WooCommerce hinzu
- Richten Sie ein neues Attribut ein: Größe.
- Fügen Sie ein neues variables Produkt hinzu, das das Größenattribut verwendet.
- Klicken Sie zuerst viermal auf die Schaltfläche "Variante hinzufügen", wenn Sie alle 4 Größen verwenden möchten. Wählen Sie den Namen Ihrer Größen aus den Dropdown-Menüs. Geben Sie dann die Produktdaten für jede Größe ein.
 Usbforwindows
Usbforwindows



![Warum die Option „Permalink“ nicht in den „Einstellungen“ angezeigt wird? [geschlossen]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)