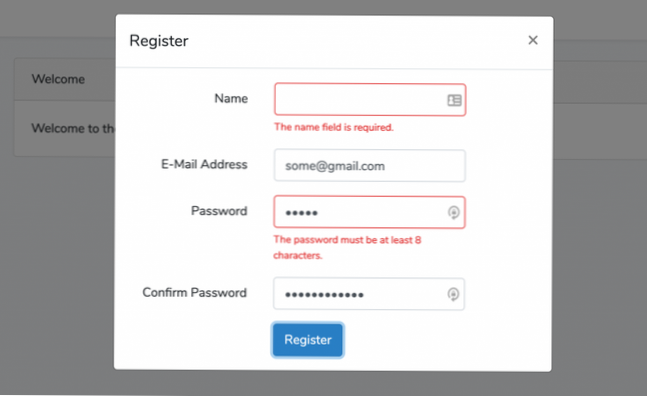
- Wie validiert man ein modales Formular?
- Wie validiere ich ein Formular vor dem Absenden??
- Wie reiche ich ein modales Bootstrap-Formular ein??
- Was ist Bootstrap-Validierung??
- Was ist Formularvalidierung??
- Wie bestätige ich meinen Benutzernamen und mein Passwort??
- Wie reiche ich ein modales Formular ein?
- Warum funktioniert mein Bootstrap-Modal nicht??
- Wie erhalte ich das modale Zentrum meines Bildschirms??
- Ist Bootstrapping dasselbe wie Kreuzvalidierung?
- Ist Bootstrap validiert?
- Kann die Bootstrap-Validierung Verzerrungen verhindern??
Wie validiert man ein modales Formular?
$(Funktion () $("#newModalForm"). valid( rules: pName: required: true, minlength: 8 , action: "required" , messages: pName: required: "Bitte geben Sie einige Daten ein", minlength: "Ihre Daten müssen mindestens 8 . sein Zeichen" , Aktion: "Bitte geben Sie Daten an" ); );
Wie validiere ich ein Formular vor dem Absenden??
Formularvalidierung
- Implementierung des Checks. Wir werden das Formular mit einer Funktion überprüfen, die durch das Submit-Ereignis des Formulars aktiviert wird – also mit dem onSubmit-Handler. ...
- Textfelder, <Textbereich>s und versteckt. Dies sind die am einfachsten zugänglichen Elemente. ...
- Boxen auswählen. ...
- Kontrollkästchen. ...
- Radio Knöpfe.
Wie reiche ich ein modales Bootstrap-Formular ein??
HTML
- <form onsubmit="openModal()" id="myForm">
- <Schaltfläche Typ="senden">einreichen</Taste>
- </bilden>
- <div tabindex="-1" role="dialog" id="myModal">
- <div Rolle="Dokument">
- <div>
- <div>
Was ist Bootstrap-Validierung??
Bootstrapping Validation ist eine Möglichkeit, die Anpassung eines Modells an einen hypothetischen Testsatz vorherzusagen, wenn kein expliziter Testsatz verfügbar ist.
Was ist Formularvalidierung??
Die Formularvalidierung ist ein „technischer Prozess, bei dem ein Webformular prüft, ob die von einem Benutzer bereitgestellten Informationen korrekt sind“.” Das Formular weist den Benutzer entweder darauf hin, dass er etwas vermasselt hat und etwas reparieren muss, um fortzufahren, oder das Formular wird validiert und der Benutzer kann mit seinem Registrierungsprozess fortfahren.
Wie bestätige ich meinen Benutzernamen und mein Passwort??
1. Richtlinien für die sichere Passworteingabe
- Verwenden Sie den Eingabetyp "Passwort". Anstatt von <Eingabetyp = "Text">, benutzen <Eingabetyp = "Passwort"> da dies dem Browser (und dem Benutzer) mitteilt, dass der Inhalt dieses Feldes gesichert werden muss. ...
- Passworteingabe bestätigen. ...
- „starke“ Passwörter erzwingen. ...
- Serversicherheit.
Wie reiche ich ein modales Formular ein?
So senden Sie ein Formular in modaler Form
- <script type="text/javascript"> $(Funktion()
- // Dialog. $('#dialog').dialog( autoOpen: false, width: 330, buttons: "OK": function ()
- alert("FORMULAR SOLLTE HIER EINGEGEBEN WERDEN"); "Abbrechen": function() $(this).dialog("schließen"); ); // Dialog-Link. $('#dialog_link').click(funktion() $('#dialog').dialog('öffnen'); );
Warum funktioniert mein Bootstrap-Modal nicht??
10 Antworten. Sie haben alle Ihre Skripte und CSS-Dateien in einem Skript-Tag geladen - nehmen Sie das Skript-Tag heraus, das den Rest umschließt. Sie sollten die CSS-Datei nicht in das Tag einfügen! Sie laden Ihre Skripte falsch (einige werden wie Stylesheets geladen, andere haben kein schließendes Skript-Tag).
Wie erhalte ich das modale Zentrum meines Bildschirms??
Verwenden Sie in diesem Beispiel zuerst die Methode find(), um den modalen Dialog zu ermitteln. Ziehen Sie dann die modale Höhe von der Fensterhöhe ab und teilen Sie diese in zwei Hälften und platzieren Sie die modale Höhe, die zentriert (vertikal) ist. Diese Lösung passt die Ausrichtung des Modal dynamisch an.
Ist Bootstrapping dasselbe wie Kreuzvalidierung?
3 Antworten. Sowohl die Kreuzvalidierung als auch das Bootstrapping sind Resampling-Methoden. Bootstrap-Resamples mit Ersetzung (und erzeugt normalerweise neue "Ersatz"-Datensätze mit der gleichen Anzahl von Fällen wie der ursprüngliche Datensatz).
Ist Bootstrap validiert?
So funktioniert die Formularvalidierung mit Bootstrap: Die HTML-Formularvalidierung wird über die beiden CSS-Pseudoklassen :invalid und :valid . angewendet . Es gilt für <Eingang> , <wählen> , und <Textbereich> Elemente. ... Als Fallback, .ist-ungültig und .is-valid-Klassen können anstelle der Pseudo-Klassen für die serverseitige Validierung verwendet werden.
Kann die Bootstrap-Validierung Verzerrungen verhindern??
4 Antworten. Es kommt auf Varianz und Voreingenommenheit an (wie üblich). CV neigt dazu, weniger voreingenommen zu sein, aber K-facher CV weist eine ziemlich große Varianz auf. Auf der anderen Seite neigt Bootstrapping dazu, die Varianz drastisch zu reduzieren, führt jedoch zu voreingenommeneren Ergebnissen (sie neigen dazu, pessimistisch zu sein).
 Usbforwindows
Usbforwindows


![Warum die Option „Permalink“ nicht in den „Einstellungen“ angezeigt wird? [geschlossen]](https://usbforwindows.com/storage/img/images_1/why_the_permalink_option_is_not_showing_in_the_settings_closed.png)
