- Wie erstelle ich ein benutzerdefiniertes CSS-Theme??
- Wie füge ich einem WordPress-Theme ein benutzerdefiniertes CSS hinzu??
- Was ist benutzerdefinierter CSS-Code??
- Wie bearbeite ich CSS in WordPress?
- Was ist ein Thema in CSS??
- Was ist CSS-Code??
- Wie kann ich Elementor kostenlos benutzerdefiniertes CSS hinzufügen??
- Wo ist das Stil-CSS in WordPress?
- Wie schreibt man in CSS?
- Können Sie das CSS-Profil nach dem Absenden bearbeiten??
- Wie startest du Style in CSS??
- Wie füge ich Webflow benutzerdefiniertes CSS hinzu??
Wie erstelle ich ein benutzerdefiniertes CSS-Theme??
Schritt für Schritt Anleitung
- Schritt 1: Verwalten Sie das Erscheinungsbild der Website. Gehen Sie zum Site Manager (standardmäßig verfügbar auf der Seite admin:manage). ...
- Schritt 2: Erstellen Sie ein benutzerdefiniertes Design. ...
- Schritt 3: CSS für das Theme schreiben. ...
- Schritt 4: Testen Sie Ihr Theme! ...
- Schritt 5: Themen zu Kategorien zuweisen.
Wie füge ich einem WordPress-Theme ein benutzerdefiniertes CSS hinzu??
Öffnen Sie einen Texteditor, erstellen Sie eine neue Textdatei, speichern Sie sie als "Benutzerdefiniert". css“ und lade es in einen CSS-Ordner im Ordner deines aktiven WordPress-Themes (i.e. /wp-content/themes/theme/css/) über FTP. Laden Sie die Funktionen herunter. php-Datei im Ordner Ihres aktiven WordPress-Themes (i.e. /wp-content/themes/theme/) über FTP.
Was ist benutzerdefinierter CSS-Code??
Mit benutzerdefiniertem CSS können Sie CSS nur für Designs hinzufügen oder ersetzen. es gibt Ihnen keinen Zugriff, um HTML-Markup oder PHP-Code zu ändern. Du kannst jedes WordPress drehen.com-Theme in eine leere Leinwand, indem Sie das CSS des Themas in Ihren benutzerdefinierten CSS-Einstellungen deaktivieren.
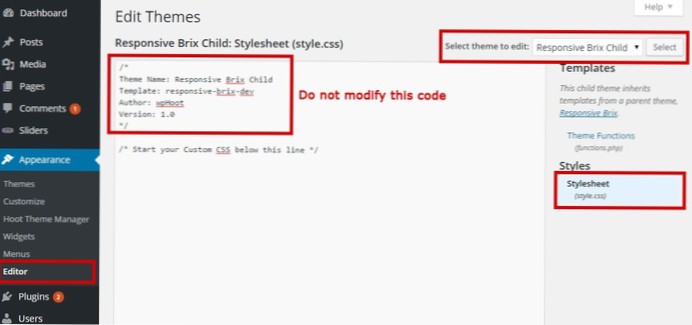
Wie bearbeite ich CSS in WordPress?
Der einfachste Weg, Ihre CSS-Datei zu bearbeiten, besteht darin, Erscheinungsbild → Editor von Ihrem WordPress-Dashboard aus zu besuchen. Sie möchten den Stil öffnen. css-Datei (die standardmäßig geöffnet sein sollte). Das ist dein Stylesheet.
Was ist ein Thema in CSS??
Kostenloses JavaScript-Buch!
Holen Sie sich das Buch kostenlos! In diesem Tutorial zu CSS-Themen verwenden wir benutzerdefinierte CSS-Eigenschaften (auch als CSS-Variablen bekannt), um dynamische Themen für eine einfache HTML-Seite zu implementieren. ... In CSS werden sie normalerweise verwendet, um Farben, Schriftnamen, Schriftgrößen, Längeneinheiten usw. zu speichern.
Was ist CSS-Code??
CSS (Cascading Style Sheets) ist der Code zum Stylen von Webinhalten.
Wie kann ich Elementor kostenlos benutzerdefiniertes CSS hinzufügen??
Super Simple Elementor Free Custom CSS
- Schritt 1: Öffnen Sie den Theme-Anpasser.
- Schritt 2: Klicken Sie auf die Registerkarte Zusätzliches CSS.
- Schritt 3: Fügen Sie Ihren CSS-Code hinzu.
Wo ist das Stil-CSS in WordPress?
In WordPress finden Sie den Stil. css-Datei im Ordner Themes. Der Style. css-Datei enthält die CSS-Code-Snippets, die das Aussehen der Seiten Ihrer Website beeinflussen.
Wie schreibt man in CSS?
7 wichtige Tipps zum Schreiben von besserem CSS
- TROCKEN. DRY steht für "Don't Repeat Yourself". ...
- Benennung. Die Benennung von CSS-Selektoren ist ein weiterer wichtiger Punkt, um besseres CSS zu schreiben. ...
- Keine Inline-Stile verwenden. ...
- Vermeide den ! ...
- Verwenden Sie einen Präprozessor. ...
- Verwenden Sie Abkürzungen. ...
- Kommentare hinzufügen, wenn nötig.
Können Sie das CSS-Profil nach dem Absenden bearbeiten??
5. Überprüfen Sie Ihre Informationen sorgfältig, bevor Sie das CSS-Profil einreichen. Sie können nach dem Absenden KEINE Änderungen online vornehmen, mit Ausnahme der aktualisierten Steuerinformationen, nachdem Sie diese eingereicht haben. (Fehler müssen korrigiert werden, indem Sie sich direkt an das Finanzhilfebüro des Colleges wenden.)
Wie startest du Style in CSS??
So erstellen Sie ein externes CSS-Stylesheet
- Beginnen Sie mit einer HTML-Datei, die ein eingebettetes Stylesheet wie dieses enthält. ...
- Erstellen Sie eine neue Datei und speichern Sie sie als StyleSheet. ...
- Verschieben Sie alle CSS-Regeln aus der HTML-Datei in das StyleSheet. ...
- Entfernen Sie den Stilblock aus der HTML-Datei.
- Fügen Sie in der HTML-Datei nach dem schließenden Title-Tag ein Link-Tag hinzu, das auf StyleSheet verweist.
Wie füge ich Webflow benutzerdefiniertes CSS hinzu??
- Kopieren Sie zuerst die Stylus-CSS von CodePen.
- Fügen Sie es dann in den Compiler ein.
- Fügen Sie das kompilierte CSS zu einem benutzerdefinierten Codebereich in Webflow hinzu.
- Geben Sie Ihrem Körper schließlich den Klassennamen "Aurora" Screen Shot 2018-02-14 at 9.29.53 Uhr.png645×602 41.7 KB.
 Usbforwindows
Usbforwindows