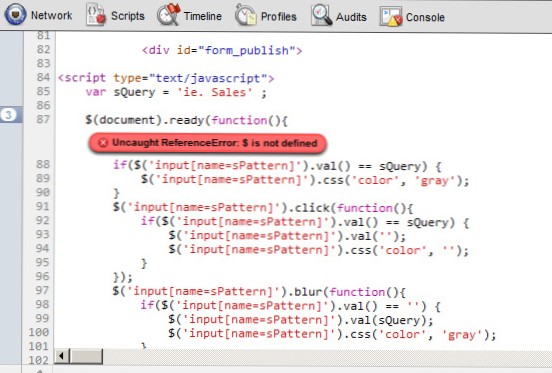
- Wie verwende ich document ready in JavaScript??
- Warum funktioniert bereit nicht?
- Wie lade ich ein Skript nach dem Laden der Seite??
- Was ist der Unterschied zwischen document ready () und Window onload ()?
- Woher weiß ich, ob mein Dokument fertig ist?
- Was macht $( document ready()??
- Wie zeige ich Warnungen nach dem Laden der Seite an??
- Wie führe ich ein Skript nach allen anderen Skripten aus??
- Was ist die richtige JavaScript-Syntax, um Hello World zu schreiben??
- Können wir mehrere Dokument bereit ()-Funktion auf derselben Seite haben??
- Wie funktioniert Document Ready??
- Was ist $( Dokument .ready() und $( Fenster .load() in jQuery?
Wie verwende ich document ready in JavaScript??
$( Dokument ). bereit()
ready() wird erst ausgeführt, wenn die Seite Document Object Model (DOM) für die Ausführung von JavaScript-Code bereit ist. Code in $(Fenster) enthalten. on( "laden", Funktion() ... ) wird ausgeführt, sobald die gesamte Seite (Bilder oder iframes), nicht nur das DOM, fertig ist. // Ein $( Dokument ).
Warum funktioniert bereit nicht?
Wenn Ihr Kind Probleme mit iReady-Lektionen hat, wenn Lesen nicht geladen wird, müssen Sie das Chromebook zurücksetzen. Halten Sie den Netzschalter mindestens 10 Sekunden lang gedrückt, bis er sich ausschaltet. Warten Sie mindestens 30 Sekunden und schalten Sie das Chromebook dann wieder ein.
Wie lade ich ein Skript nach dem Laden der Seite??
Einfach definieren <body onload="aFunction()"> die nach dem Laden der Seite aufgerufen wird. Ihr Code im Skript wird dann von aFunction() eingeschlossen . Dieser Code funktioniert gut.
Was ist der Unterschied zwischen document ready () und Window onload ()?
Das $(Dokument). ready() ist ein jQuery-Ereignis, das auftritt, wenn das HTML-Dokument vollständig geladen wurde, während das Fenster. Das onload-Ereignis tritt später auf, wenn alles einschließlich der Bilder auf der Seite geladen wurde. ... onload ist ein reines Javascript-Ereignis im DOM, während das $(document).
Woher weiß ich, ob mein Dokument fertig ist?
Die browserübergreifende Methode, um zu überprüfen, ob das Dokument in reinem JavaScript geladen wurde, verwendet readyState . Sie können erkennen, wann das Dokument fertig ist… let stateCheck = setInterval(() => wenn (Dokument. readyState === 'complete') clearInterval(stateCheck); // Dokument bereit , 100);
Was macht $( document ready()??
Die Methode ready() wird verwendet, um eine Funktion verfügbar zu machen, nachdem das Dokument geladen wurde. Welchen Code Sie auch immer in das $(document ) schreiben. ready()-Methode wird ausgeführt, sobald das Seiten-DOM bereit ist, JavaScript-Code auszuführen.
Wie zeige ich Warnungen nach dem Laden der Seite an??
JavaScript-Warnung: Nach dem Laden der Seite
Wenn Sie es vorziehen, die gesamte Seite anzuzeigen, während der Benutzer die Warnmeldung liest, verwenden Sie das Ereignis onLoad. Platzieren Sie dazu eine Funktion im Dokument <Kopf> , lösen Sie es dann mit dem onLoad-Attribut im Dokument aus <Körper> Etikett.
Wie führe ich ein Skript nach allen anderen Skripten aus??
Sie können das $(Fenster) verwenden. load()-Ereignis für Ihren Code, da dies geschieht, nachdem die Seite vollständig geladen wurde und der gesamte Code in den verschiedenen $(Dokument). ready()-Handler haben die Ausführung beendet.
Was ist die richtige JavaScript-Syntax, um Hello World zu schreiben??
Dokument. write("Hello World") ist die korrekte Syntax, um etwas in die Javascript-Funktion zu schreiben.
Können wir mehrere Dokument bereit ()-Funktion auf derselben Seite haben??
ready'-Funktion in einer Seite? Können wir mehr als ein "Dokument" hinzufügen?. ready'-Funktion in einer Seite? Ja, wir können es so machen, wie ich es im folgenden Beispiel getan habe, sowohl das $ (Dokument).
Wie funktioniert Document Ready??
Die jQuery document ready Funktion wird ausgeführt, wenn das DOM (Document Object Model) vollständig im Browser geladen ist. jQuery document ready wird verwendet, um jQuery/JavaScript-Code zu initialisieren, nachdem das DOM bereit ist, und wird meistens bei der Arbeit mit jQuery verwendet.
Was ist $( Dokument .ready() und $( Fenster .load() in jQuery?
$(Dokument). ready ist ein jQuery-Ereignis, das ausgelöst wird, wenn DOM geladen wird, also wird es ausgelöst, wenn die Dokumentstruktur bereit ist. $(Fenster). Das Ladeereignis wird ausgelöst, nachdem der gesamte Inhalt geladen wurde, z. B. die Seite enthält Bilder, CSS usw.
 Usbforwindows
Usbforwindows