- Wie bearbeite ich CSS in WordPress?
- Funktioniert Jetpack mit WordPress-Organisation??
- Wie kann ich CSS in WordPress wiederherstellen??
- Wie füge ich ein Jetpack zu WordPress hinzu?
- Warum funktioniert mein WordPress-CSS nicht??
- Wie füge ich ein CSS zu einer bestimmten Seite in WordPress hinzu??
- Verlangsamt Jetpack WordPress?
- Ist Jetpack kostenlos für WordPress?
- Ist Jetpack das Geld wert??
- Wie kann ich eine CSS-Datei wiederherstellen??
Wie bearbeite ich CSS in WordPress?
CSS über den WordPress Customizer bearbeiten
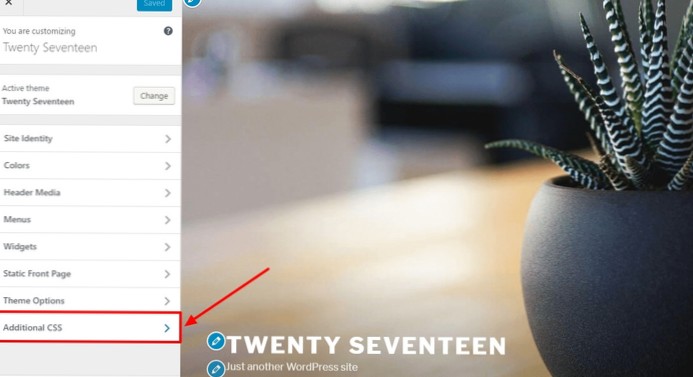
Melden Sie sich bei Ihrem WordPress-Backend an und klicken Sie auf Darstellung > Anpassen, um den Bildschirm zur Anpassung des Themas zu öffnen. Sie sehen eine Live-Vorschau Ihrer Website mit Optionen auf der linken Seite zum Anpassen von Elementen wie Farben, Menüs oder anderen Widgets.
Funktioniert Jetpack mit WordPress-Organisation??
Jetpack bietet Ihnen das Beste von WordPress.com auf jeder Seite
Mit einem WordPress.com-Konto erhalten, können Sie die Funktionen, die wir ursprünglich für diese Site entwickelt haben, auf einer selbst gehosteten Site abrufen. Sie erhalten Zugriff auf Funktionen, die die Server von Automattic verwenden, wie unser Content Delivery Network, Backups, Videohosting und mehr.
Wie kann ich CSS in WordPress wiederherstellen??
Sie können Ihre früheren CSS-Revisionen anzeigen, indem Sie oben rechts im Customizer auf den Link „CSS-Revisionen“ klicken und dann die Revisionen anzeigen, die in der rechten Spalte im Feld CSS-Revisionen aufgeführt sind. Ist das der gesuchte? Sie können es wiederherstellen, indem Sie auf die Schaltfläche "Wiederherstellen" klicken.
Wie füge ich ein Jetpack zu WordPress hinzu?
So installieren Sie Jetpack
- Melden Sie sich bei Ihrem WordPress-Administrator-Dashboard an und klicken Sie im Menü auf der linken Seite auf "Plugins".
- Klicken Sie auf „Neu hinzufügen“ und geben Sie „Jetpack“ in das Suchfeld ein. Das erste Ergebnis sollte „Jetpack by WordPress“ sein.com“.
- Klicke auf „Jetzt installieren“ unter dem Plugin-Titel und klicke zur Bestätigung auf „OK“. ...
- Klicken Sie auf den Link „Plugin aktivieren“.
Warum funktioniert mein WordPress-CSS nicht??
wp_enqueue_style( 'total-child-css', ... Hier ist der Trick: Stellen Sie sicher, dass das Child-Theme AUCH vom Stylesheet der Reaktionsschaltflächen abhängig ist. Alles, was wir tun müssen, ist das „Handle“ dieses Stylesheets zu finden und es unserem Abhängigkeits-Array hinzuzufügen. Leider macht es WordPress nicht einfach, das Handle von Stylesheets zu finden.
Wie füge ich ein CSS zu einer bestimmten Seite in WordPress hinzu??
Melden Sie sich einfach bei Ihrem WordPress-Admin-Panel an, gehen Sie zum Plugins-Menü und klicken Sie auf Neu hinzufügen. Geben Sie im Suchfeld Beitrags-/Seitenspezifisches benutzerdefiniertes CSS ein und klicken Sie auf Search Plugins. Dann können Sie es installieren, indem Sie einfach auf die Schaltfläche "Jetzt installieren" klicken.
Verlangsamt Jetpack WordPress?
Jetpack verlangsamt Ihre Website nicht. Sie mögen Jetpack vielleicht nicht, aber es ist kein Bandbreitenfresser. Für ein Plugin, das viel kann, ist es verdammt stromlinienförmig. Als ich die drei separaten Plugins hinzufügte, sahen wir einen viel dramatischeren Anstieg der Ladezeiten gegenüber Jetpack.
Ist Jetpack kostenlos für WordPress?
Die Verwendung von Jetpack erfordert, dass Sie ein WordPress erstellen.com-Konto. Der Jetpack-Kern ist kostenlos, aber viele seiner Funktionen erfordern ein kostenpflichtiges Abonnement.
Ist Jetpack das Geld wert??
Ja, Jetpack zu verwenden lohnt sich. Das Plugin / der Dienst bietet eine beträchtliche Anzahl von Funktionen kostenlos und für 3 US-Dollar an.50/Monat für die PRO-Funktionen erhalten Sie Zugang zu Diensten, für die Sie definitiv mehr bezahlen müssten, wenn Sie sich für andere Dienste von Drittanbietern entscheiden müssten.
Wie kann ich eine CSS-Datei wiederherstellen??
Einfache Schritte zum Wiederherstellen von gelöschtem CSS, Cascading Style Sheet unter Windows & Mac
- Installieren Sie die App nach dem Herunterladen auf einem beliebigen Mac- oder Windows-Computer Windows.
- Starten Sie das Programm und wählen Sie die Festplatte oder Partition aus, auf der die Dateien zuletzt gesehen wurden.
- Wählen Sie Wiederherstellen, um die Festplatte oder Partition nach verlorenen Dateien zu durchsuchen.
 Usbforwindows
Usbforwindows