- Wo werden zusätzliche CSS-Dateien gespeichert?
- Wo ist die benutzerdefinierte CSS-Datei in WordPress?
- Wie füge ich WordPress eine benutzerdefinierte CSS-Datei hinzu??
- Wie verwende ich benutzerdefiniertes CSS??
- Wie ändere ich das CSS im WordPress-Theme??
- Was ist benutzerdefinierter CSS-Code??
- Woher kenne ich meinen CSS-Stil??
- Wie kann ich Elementor kostenlos benutzerdefiniertes CSS hinzufügen??
- Was ist CSS-Code??
- Wie binde ich CSS und JS in das WordPress-Theme ein??
- Wo füge ich benutzerdefiniertes JS in WordPress ein??
- Verwendet WordPress CSS??
Wo werden zusätzliche CSS-Dateien gespeichert?
Es wird in der Datenbank in der Tabelle wp_posts unter dem Beitragstyp custom_css gespeichert, wobei der Beitragsname der Themen-Slug ist. Dort haben Sie auch die verwandten Customize_changeset- und Revisions-Post-Typen.
Wo ist die benutzerdefinierte CSS-Datei in WordPress?
Jedes WordPress-Theme enthält seinen Stil. CSS-Datei. Sie finden einen im Ordner /wp-content/themes/themename/.
Wie füge ich WordPress eine benutzerdefinierte CSS-Datei hinzu??
Öffnen Sie einen Texteditor, erstellen Sie eine neue Textdatei, speichern Sie sie als "Benutzerdefiniert". css“ und lade es in einen CSS-Ordner im Ordner deines aktiven WordPress-Themes (i.e. /wp-content/themes/theme/css/) über FTP. Laden Sie die Funktionen herunter. php-Datei im Ordner Ihres aktiven WordPress-Themes (i.e. /wp-content/themes/theme/) über FTP.
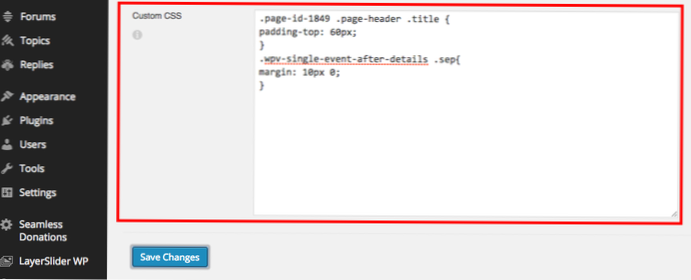
Wie verwende ich benutzerdefiniertes CSS??
CSS-Code hinzufügen
- Klicken Sie im Hauptmenü auf Design und dann auf Benutzerdefiniertes CSS.
- Um den Editor in einem erweiterbaren Fenster zu öffnen, klicken Sie auf In Fenster öffnen. Das Fenster wird geschlossen, wenn Sie das benutzerdefinierte CSS-Bedienfeld verlassen.
- Fügen Sie Ihren Code hinzu.
- Wenn Sie fertig sind, klicken Sie auf Speichern, um Ihre Änderungen zu veröffentlichen.
Wie ändere ich das CSS im WordPress-Theme??
CSS über den WordPress Customizer bearbeiten
Melden Sie sich bei Ihrem WordPress-Backend an und klicken Sie auf Darstellung > Anpassen, um den Bildschirm zur Anpassung des Themas zu öffnen. Sie sehen eine Live-Vorschau Ihrer Website mit Optionen auf der linken Seite zum Anpassen von Elementen wie Farben, Menüs oder anderen Widgets.
Was ist benutzerdefinierter CSS-Code??
Mit benutzerdefiniertem CSS können Sie CSS nur für Designs hinzufügen oder ersetzen. es gibt Ihnen keinen Zugriff, um HTML-Markup oder PHP-Code zu ändern. Du kannst jedes WordPress drehen.com-Theme in eine leere Leinwand, indem Sie das CSS des Themas in Ihren benutzerdefinierten CSS-Einstellungen deaktivieren.
Woher kenne ich meinen CSS-Stil??
Gehe zu wp-Inhalt > Themen > IHR THEME NAME und versuchen, einen Ordner zu finden, der die CSS-Dateien enthält. Sie werden normalerweise CSS-Stylesheets oder -Stile genannt.
Wie kann ich Elementor kostenlos benutzerdefiniertes CSS hinzufügen??
Super Simple Elementor Free Custom CSS
- Schritt 1: Öffnen Sie den Theme-Anpasser.
- Schritt 2: Klicken Sie auf die Registerkarte Zusätzliches CSS.
- Schritt 3: Fügen Sie Ihren CSS-Code hinzu.
Was ist CSS-Code??
CSS (Cascading Style Sheets) ist der Code zum Stylen von Webinhalten.
Wie binde ich CSS und JS in das WordPress-Theme ein??
- Einschließlich des Hauptthemastils. CSS. ...
- Verwenden vorregistrierter Skripte. Bitte öffnen Sie das Verzeichnis wp-includes/js. ...
- Abhängigkeiten. ...
- Verhindern, dass CSS- und JavaScript-Dateien zwischengespeichert werden. ...
- Verschieben Sie jQuery von der Kopfzeile in die Fußzeile. ...
- Übergeben Sie PHP-Parameter an JS. ...
- Nicht benötigte Skripte und Stylesheets abmelden. ...
- So fügen Sie ein Skript nur auf bestimmten Seiten hinzu.
Wo füge ich benutzerdefiniertes JS in WordPress ein??
Fügen Sie benutzerdefiniertes JavaScript zu Ihrer WordPress-Site hinzu
- Melden Sie sich bei Ihrer WordPress-Site an.
- Gehe zu Plugins > Neue hinzufügen.
- Suche nach "Kopf- und Fußzeilen-Skripte".
- Klicken Sie auf "Jetzt installieren" und aktivieren Sie das Plugin.
Verwendet WordPress CSS??
WordPress-Themes verwenden CSS und HTML, um die von WordPress generierten Daten auszugeben. Jedes WordPress-Theme enthält einen Stil. css-Datei, die Stilregeln enthält, um die Formatierung von Seiten zu definieren, die von WordPress generiert wurden.
 Usbforwindows
Usbforwindows