- Wie ändere ich das Unterstrichthema??
- Was ist das Unterstreichungsthema??
- Wie verwende ich Sass im WordPress-Theme??
- Wie kompiliere ich SCSS in CSS in WordPress??
- Ist Unterstrich ein Symbol?
- Was ist ein anderes Wort für unterstreichen??
- Was unterstrichen bedeutet?
- Was ist ein Starter-Theme?
- Was ist WordPress-Theme-Slug??
- Kann ich Sass in WordPress verwenden??
- Wie aktualisiere ich eine SCSS-Datei in WordPress?
Wie ändere ich das Unterstrichthema??
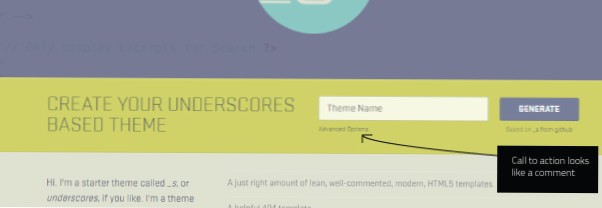
Rufen Sie zuerst die Unterstrich-Homepage auf. Führen Sie als Nächstes diese Schritte aus, um eine angepasste Version für Ihr neues Design herunterzuladen: Klicken Sie im Abschnitt Erstellen Sie Ihr auf Unterstrichen basierendes Design auf Erweiterte Optionen. Geben Sie so viele Informationen zu Ihrem Plugin ein, wie Sie möchten, einschließlich eines Themennamens und Ihres Autorennamens.
Was ist das Unterstreichungsthema??
Ein Skript unter js/navigation. js, das Ihr Menü zu einem umgeschalteten Dropdown-Menü auf kleinen Bildschirmen (wie Ihrem Telefon) macht, bereit für CSS-Kunst. 2 Beispiel-CSS-Layouts in layouts/ für eine Seitenleiste auf beiden Seiten Ihres Inhalts. Intelligent organisiertes Starter-CSS mit Stil. css, das Ihnen hilft, Ihr Design schnell auf den Weg zu bringen.
Wie verwende ich Sass im WordPress-Theme??
Im Sass-Verzeichnis müssen Sie einen Stil erstellen. scss-Datei. Diese Datei wird vom Präprozessor in die primäre CSS-Datei Ihres Themes kompiliert. Hinweis: Die CSS-Datei muss sich im Stammverzeichnis des Themes befinden, damit WordPress richtig funktioniert.
Wie kompiliere ich SCSS in CSS in WordPress??
Beim Speichern der Customizer-Einstellungen wird die CSS-Datei des Themes neu kompiliert und überschrieben.
- Die SCSSPHP-Bibliothek. ...
- Erstellen der Customizer-Einstellungen für die SCSS-Variablen. ...
- CSS unterwegs in der Customizer-Vorschau kompilieren. ...
- Das kompilierte CSS im Stylesheet des Themes speichern.
Ist Unterstrich ein Symbol?
Der Unterstrich (_) wird auch als untere Linie, niedriger Strich und Unterstrich bezeichnet. Er ist ein Symbol, das sich auf derselben Tastaturtaste wie der Bindestrich befindet. Das Bild zeigt ein Beispiel für einen Unterstrich am Anfang und Ende des Wortes „Unterstrich."
Was ist ein anderes Wort für unterstreichen??
Auf dieser Seite können Sie 14 Synonyme, Antonyme, idiomatische Ausdrücke und verwandte Wörter für unterstreichen entdecken, wie: hervorheben, hervorheben, markieren, unterstreichen, betonen, wichtig, hervorheben, betonen, kursiv, betonen und akzentuieren.
Was unterstrichen bedeutet?
1 : um eine Linie zu zeichnen unter : unterstreichen. 2 : deutlich machen : betonen, Stress kam früh, um die Bedeutung des Anlasses zu unterstreichen. 3: mit begleitender Musik zu versehen (Aktion auf Film).
Was ist ein Starter-Theme?
Ein WordPress-Starter-Theme ist ein leeres Thema mit minimalem Design und einem einfachen oder absolut keinem Layout. Diese Themes werden normalerweise mit den am häufigsten verwendeten Vorlagen in einem WordPress-Theme geliefert. Sie haben Code zum Anzeigen von Posts, Archivseiten, einzelnen Posts, Kommentaren, jedoch mit minimalem oder gar keinem Styling styling.
Was ist WordPress-Theme-Slug??
Ein WordPress-Slug ist ein Text, der nach deinem Domainnamen als Teil deines Permalinks kommt, der zu deinen Inhalten führt. Wenn du einen neuen Beitrag hinzufügst, generiert WordPress automatisch den Slug basierend auf deinen Permalinks-Einstellungen. ... Der Standard-Slug ist möglicherweise nicht sowohl für Suchmaschinen als auch für Menschen geeignet.
Kann ich Sass in WordPress verwenden??
Sass ist unglaublich leistungsstark, abwärtskompatibel und super einfach zu erlernen. Wie bereits erwähnt, können Sie Variablen, Verschachtelungen, Mixins, Import, Partials, mathematische und logische Operatoren usw. erstellen. Jetzt zeigen wir Ihnen einige Beispiele, und Sie können sie in Ihrem WordPress-Theme ausprobieren.
Wie aktualisiere ich eine SCSS-Datei in WordPress?
Es sollte nie nötig sein, SASS auf dem Server selbst zu kompilieren. Wenn Sie wirklich auf dem Server bearbeiten müssen, können Sie sich mit SSH anmelden und den Watcher starten (installieren Sie sass und führen Sie sass --watch mit Ihren Einstellungen aus).
 Usbforwindows
Usbforwindows