- Wie aktiviere ich die Schaltfläche "Tooltip deaktiviert"??
- Wie deaktiviere ich den Tooltip??
- Wie entferne ich Tooltips von WordPress?
- Wie aktiviere ich Tooltips in HTML??
- Wie aktiviere ich Bootstrap-Tooltip?
- Was ist ein Tooltip in eckig??
- Wie entferne ich den UI-Tooltip??
- Wie verstecke ich meinen Standardbrowser-Tooltip??
- Wie deaktiviere ich QuickInfos?
- Wie füge ich WordPress ohne Plugins einen Tooltip hinzu??
- Wie werde ich Hover in WordPress los??
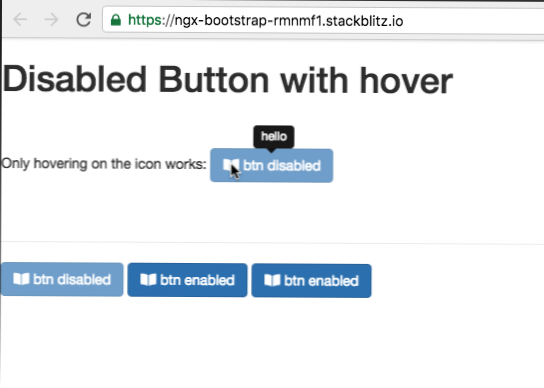
Wie aktiviere ich die Schaltfläche "Tooltip deaktiviert"??
Standardmäßig werden Tooltips nicht auf deaktivierten Elementen angezeigt. Sie können dieses Verhalten jedoch mit den folgenden Schritten aktivieren: Fügen Sie ein deaktiviertes Element wie das Schaltflächenelement zu einem Div hinzu, dessen Anzeigestil auf Inline-Block eingestellt ist . Setzen Sie das Zeigerereignis für das deaktivierte Element (Schaltfläche) über CSS auf "Keine".
Wie deaktiviere ich den Tooltip??
Tooltips mit CSS deaktivieren
- Sie können die QuickInfo in CSS nicht deaktivieren. Wenn Sie jedoch keinen Tooltip möchten, sollten Sie es vermeiden, das Titelattribut von zu schreiben <ein> Etikett. – ...
- Vergessen Sie nicht, dass das Title-Tag auch aus Gründen der Barrierefreiheit existiert. ...
- Das Entfernen des Titelattributs hat auch Auswirkungen auf die SEO. –
Wie entferne ich Tooltips von WordPress?
Schritte. Deaktivieren Sie unter Einstellungen → Registerkarte Tooltip → Tooltip - Abschnitt Inhalt "Tooltip anzeigen". Dadurch werden Tooltips auf allen Seiten deaktiviert. Bearbeiten Sie die Seite, auf der QuickInfos angezeigt werden sollen.
Wie aktiviere ich Tooltips in HTML??
HTML: Verwenden Sie ein Containerelement (wie <div>) und füge die Klasse "tooltip" hinzu. Wenn der Benutzer mit der Maus darüber fährt <div>, Es wird der Tooltip-Text angezeigt. Der Tooltip-Text wird innerhalb eines Inline-Elements platziert (wie <Spanne>) mit .
Wie aktiviere ich Bootstrap-Tooltip?
Um einen Tooltip zu erstellen, fügen Sie das data-toggle="tooltip"-Attribut zu einem Element hinzu. Hinweis: Tooltips müssen mit jQuery initialisiert werden: Wählen Sie das angegebene Element aus und rufen Sie die tooltip()-Methode auf.
Was ist ein Tooltip in eckig??
Der Tooltip für eckiges Material bietet eine Textbeschriftung, die angezeigt wird, wenn der Benutzer mit der Maus über ein Element fährt oder es lange drückt.
Wie entferne ich den UI-Tooltip??
Syntax: $(". Wähler"). tooltip("deaktivieren");
Wie verstecke ich meinen Standardbrowser-Tooltip??
Sie würden den vorhandenen Titel in einer Variablen zur Verwendung durch Ihren benutzerdefinierten Tooltip speichern, den Titel aus dem Element entfernen, sodass der Standardtitel nicht angezeigt wird, und dann, wenn Ihr benutzerdefinierter Tooltip fertig ist, den Titel wieder auf das Element setzen, damit Die Dinge sind bereit für den nächsten Auftritt next.
Wie deaktiviere ich QuickInfos?
So deaktivieren Sie QuickInfos in Windows 10
- Öffnen Sie diesen PC im Datei-Explorer.
- Klicken Sie in der Ribbon-Benutzeroberfläche des Explorers auf Datei -> Ordner- und Suchoptionen ändern. Wenn Sie die Multifunktionsleiste deaktiviert haben, drücken Sie F10 -> Klicken Sie auf das Menü Extras - Ordneroptionen.
- Wechseln Sie im Dialogfenster "Datei-Explorer-Optionen" auf die Registerkarte Ansicht. ...
- Klicken Sie auf die Schaltflächen Übernehmen und OK.
Wie füge ich WordPress ohne Plugins einen Tooltip hinzu??
Ja, es ist möglich, einen WordPress-Tooltip ohne Plugin zu installieren. Wenn Sie jedoch kein Tooltip-Plugin verwenden möchten, um Ihrer WordPress-Site einfach einen Tooltip hinzuzufügen, müssen Sie ein fortgeschrittener Benutzer sein und html oder jquery verwenden (oder einen Entwickler beauftragen, dies für Sie zu tun).
Wie werde ich Hover in WordPress los??
Klicken Sie zuerst mit der rechten Maustaste auf das Element, für das Sie den Hover-Effekt deaktivieren möchten, und wählen Sie die Menüoption "Inspizieren" gemäß dem Diagramm unten. Wählen Sie die Menüoption „Inspizieren“, um die Hierarchie aller Elemente auf der Seite anzuzeigen. Die nun erforderliche Information ist die Nummer des Menüpunktes und in diesem Fall ist die Nummer 5.
 Usbforwindows
Usbforwindows