- Wie behebe ich ein iframe-Problem??
- Wie bette ich einen Iframe in WordPress ein??
- Was ist ein iframe-Plugin??
- Wie behebe ich eine abgelehnte iframe-Verbindung??
- Warum wir iframe nicht verwenden sollten?
- Ist es eine gute Praxis, iframe zu verwenden??
- Wie erhalte ich einen iframe-Einbettungscode??
- Wie bekomme ich den Einbettungscode von einer Website?
- Kann ich eine Website mit einem Frame versehen??
- Werden IFrames noch verwendet??
- Was ist ein iFrame und wie funktioniert es?
- Wofür wird iFrame Chatid verwendet??
Wie behebe ich ein iframe-Problem??
Melden Sie sich an, um zusätzliche Supportoptionen zur schnellen Lösung Ihres Problems zu erhalten
- Über Live-Probleme.
- Häufige Live-Probleme. Ausrichtungsprobleme. Probleme mit Klicks. ...
- Verwenden Sie Tools, um ein Live-Problem zu untersuchen.
- Identifizieren Sie Probleme mithilfe von Troubleshootern.
- Verstehen Sie Iframes und die DART-Iframe-Lösung.
- Creative-Einstellungen für Rich Media-Anzeigen überschreiben.
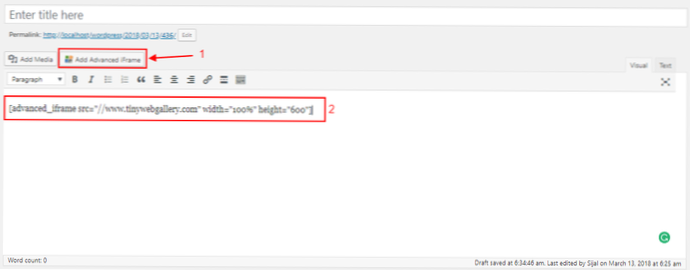
Wie bette ich einen Iframe in WordPress ein??
Verwenden Sie den Einbettungscode der Quelle, um iFrame in WordPress hinzuzufügen
Auf YouTube können Sie diesen Code erhalten, indem Sie das Video auf YouTube aufrufen und dann auf die Schaltfläche Teilen darunter klicken. Als nächstes sehen Sie ein Popup mit mehreren Freigabeoptionen. Klicken Sie einfach auf die Schaltfläche Einbetten. Jetzt zeigt dir YouTube den iFrame-Code.
Was ist ein iframe-Plugin??
Ein iFrame ist ein Inline-Frame, der innerhalb einer Webseite verwendet wird, um ein anderes HTML-Dokument darin zu laden. ... Manchmal hinterlassen Hacker auch Iframe-Code in einer WordPress-Site als Hintertür. Dieser Code lädt sich selbst in einen iframe und ermöglicht Hackern den Fernzugriff auf eine gehackte WordPress-Site.
Wie behebe ich eine abgelehnte iframe-Verbindung??
Höchstwahrscheinlich lässt sich eine Website, die Sie als iframe einbetten möchten, nicht einbetten. Sie müssen die X-Frame-Optionen auf der Website aktualisieren, die Sie einbetten möchten, um Ihr Power Apps-Portal zuzulassen (wenn Sie die Kontrolle über diese Website haben).
Warum wir iframe nicht verwenden sollten?
Wenn Sie einen iframe erstellen, wird Ihre Website anfällig für Cross-Site-Angriffe. Möglicherweise erhalten Sie ein einsendebares bösartiges Webformular, das die persönlichen Daten Ihrer Benutzer durch Phishing schützt. Ein böswilliger Benutzer kann ein Plug-in ausführen. Ein böswilliger Benutzer kann die URL der Quell-Site ändern.
Ist es eine gute Praxis, iframe zu verwenden??
Wenn Sie einen iframe verwenden, um eine ordnungsgemäß entwickelte Site zu umgehen, ist dies natürlich eine schlechte Praxis. Manchmal ist ein iframe jedoch akzeptabel. ... Es sollte niemals als integraler Bestandteil Ihrer Site verwendet werden, sondern als Inhalt innerhalb einer Site. Normalerweise ist dies eine bessere Option, wenn Sie dies ohne iframe tun können.
Wie erhalte ich einen iframe-Einbettungscode??
Um den Iframe-Code zu erhalten, gehen Sie bitte wie folgt vor:
- Klicken Sie oben in Ihrem Form Builder auf VERÖFFENTLICHEN.
- Gehen Sie zum Abschnitt EMBED.
- Wählen Sie die IFRAME-Einbettungsoption.
- Klicken Sie abschließend auf die Schaltfläche COPY CODE, um die Codes zu kopieren.
Wie bekomme ich den Einbettungscode von einer Website?
So fügen Sie HTML-Einbettungscodes zu Ihrer Website hinzu [Kurztipp]
- Generieren Sie den Einbettungscode.
- Markieren Sie den Einbettungscode und kopieren Sie ihn in Ihre Zwischenablage.
- Öffnen Sie in Ihrem Content-Management-System Ihren HTML-Viewer.
- Fügen Sie das gerade kopierte HTML-Snippet in Ihr HTML-Viewer-Fenster ein. Klicken Sie dann auf 'OK' oder 'Speichern. '
- Sie haben jetzt Inhalte auf Ihrer Website oder Ihrem Blog eingebettet.
Kann ich eine Website mit einem Frame versehen??
Ein iframe oder Inline-Frame wird verwendet, um externe Objekte anzuzeigen, einschließlich anderer Webseiten innerhalb einer Webseite. Ein iframe verhält sich so ziemlich wie ein Mini-Webbrowser in einem Webbrowser. ... Die im src-Attribut angegebene URL verweist auf den Speicherort eines externen Objekts oder einer Webseite. Das folgende Beispiel zeigt "hallo.
Werden IFrames noch verwendet??
Das iframe-Element wird von allen modernen Desktop- und mobilen Browsern unterstützt. Einige Browser reagieren jedoch noch nicht einheitlich auf die drei neuen HTML5-Attribute für dieses Element.
Was ist ein iFrame und wie funktioniert es?
Ein iFrame ist ein Frame innerhalb eines Frames. Es ist eine Komponente eines HTML-Elements, mit der Sie Dokumente, Videos und interaktive Medien in eine Seite einbetten können. Auf diese Weise können Sie eine sekundäre Webseite auf Ihrer Hauptseite anzeigen. Mit dem iFrame-Element können Sie Inhalte aus anderen Quellen einbinden.
Wofür wird iFrame Chatid verwendet??
Ein IFrame (Inline Frame) ist ein HTML-Dokument, das in ein anderes HTML-Dokument auf einer Website eingebettet ist. Das IFrame-HTML-Element wird häufig verwendet, um Inhalte aus einer anderen Quelle, z. B. einer Anzeige, in eine Webseite einzufügen.
 Usbforwindows
Usbforwindows