- Wie macht man ein Heldenbild?
- Wie erstellt man ein ganzseitiges Heldenbild??
- Wie macht man einen Bildhelden in HTML??
- Was macht ein gutes Heldenbild aus?
- Was ist ein Held im Design??
- Wie viele Pixel ist Vollbild??
- Was ist Held im Web??
- Wie macht man aus einem Bild eine ganze Seite?
- Wie füge ich ein Hintergrundbild in HTML hinzu??
- Warum heißt es Heldenbild??
- Was ist der Heldenbereich in HTML??
Wie macht man ein Heldenbild?
Erfahren Sie, wie Sie in 5 Minuten oder weniger ein atemberaubendes Site Hero Image erstellen Create
- Finden Sie ein beeindruckendes Bild in hoher Auflösung.
- Erstellen Sie eine neue Photoshop-Datei mit der richtigen Größe, die zu Ihrem Heldenbanner passt.
- Entscheiden Sie, wie knusprig es sein soll. Unschärfe, wenn nötig.
- Entscheide, wie dunkel es sein soll. ...
- Heldenkopie hinzufügen.
Wie erstellt man ein ganzseitiges Heldenbild??
Beginnen wir mit dem Einrichten des HTML.
- HTML einrichten. Erstellen Sie zwei Container für den Heldenbereich und den Heldeninhalt: . ...
- Hintergrundbild hinzufügen. ...
- Zentrieren Sie den Inhalt mit Flexbox. ...
- Style den Heldentext. ...
- Style den Helden-Button. ...
- Testen Sie den Heldenbereich mit verschiedenen Ansichtsfenstergrößen.
Wie macht man einen Bildhelden in HTML??
Zuerst erstellen wir a <div> Tag mit der Klasse „heroImage“. In unserem CSS-Code verwenden wir diese Klasse, um unserem Helden ein Hintergrundbild hinzuzufügen. Dann erstellen wir a <div> Tag mit der Klasse „heroContents“. Diese <div> -Tag enthält den Inhalt unseres Heldenbilds: den Text und die Schaltfläche.
Was macht ein gutes Heldenbild aus?
Ihr Heldenimage muss zwei Dinge gleichzeitig tun: Aufmerksamkeit erregen (und gut aussehen) Zeigen Sie Ihr Produkt oder verstärken Sie die Emotionen, die Sie erzeugen möchten.
Was ist ein Held im Design??
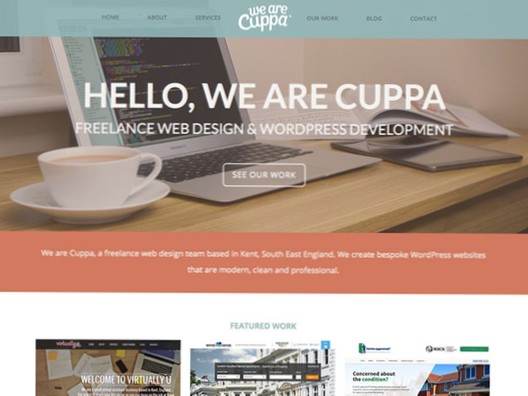
Das Heldenbild ist oft das erste visuelle Element, dem ein Besucher auf der Website begegnet. es bietet einen Überblick über die wichtigsten Inhalte der Website. Ein Heldenbild besteht oft aus Bild und Text und kann statisch oder dynamisch sein (z.G. eine rotierende Liste von Bildern und/oder Themen).
Wie viele Pixel ist Vollbild??
Standardmäßig ist die ideale Bildgröße für Website-Helden für Hintergrundbilder im Vollbildmodus 1.200 Pixel breit. Wenn Benutzer jedoch auf größeren Bildschirmen surfen, müssen diese Bilder vergrößert werden, um den Bildschirm auszufüllen.
Was ist Held im Web??
Ein Heldenbild ist ein Begriff für das Website-Design, der verwendet wird, um ein übergroßes Bannerbild oben auf einer Website zu beschreiben. Manchmal auch als „Helden-Header“ bezeichnet, dient er dem Benutzer aufgrund seiner prominenten Platzierung oben auf einer Webseite, die sich normalerweise über die gesamte Breite erstreckt, als ersten Blick auf Ihr Unternehmen und Ihr Angebot.
Wie macht man aus einem Bild eine ganze Seite?
Eine ziemlich einfache Möglichkeit, dies zu handhaben, besteht darin, ein Inline-Bild auf der Seite zu platzieren, es oben links zu positionieren und ihm eine Mindestbreite und Mindesthöhe von 100% zuzuweisen, wobei das Seitenverhältnis beibehalten wird.
Wie füge ich ein Hintergrundbild in HTML hinzu??
In HTML können wir das Hintergrundbild, das auf einer Webseite angezeigt werden soll, auf einfache Weise mit den folgenden zwei Methoden in das HTML-Dokument einfügen: Mit dem Background-Attribut (Html-Tag)
...
- <! Doctype Html>
- <HTML-Datei>
- <Kopf>
- <Titel>
- Fügen Sie das Hintergrundbild mit dem Hintergrundattribut hinzu.
- </Titel>
- </Kopf>
- <Körper>
Warum heißt es Heldenbild??
Ein bisschen Trivia für Jungs da draußen, die sich fragen, warum Heldenbilder so genannt werden. Der Begriff „Held“ wurde zum ersten Mal in der Welt des Theaters verwendet und es war die Requisite (die normalerweise als Hero-Requisite bezeichnet wird), die detaillierter als üblich ist, da sie dazu gedacht ist, aus nächster Nähe gesehen oder betrachtet zu werden.
Was ist der Heldenbereich in HTML??
Im Web ist der Heldenbereich normalerweise ein auffälliges Bild, ein Schieberegler, ein Text oder ein ähnliches Element, das oben auf Ihrem Homepage-Layout und möglicherweise auf nachfolgenden Seiten einen Ehrenplatz hat. Es ist vorne und in der Mitte und in deinem Gesicht.
 Usbforwindows
Usbforwindows