- Wie setze ich Alt-Tags?
- Wie schreibt man ein Alt-Textbild??
- Wie macht man ALT-Text für SEO??
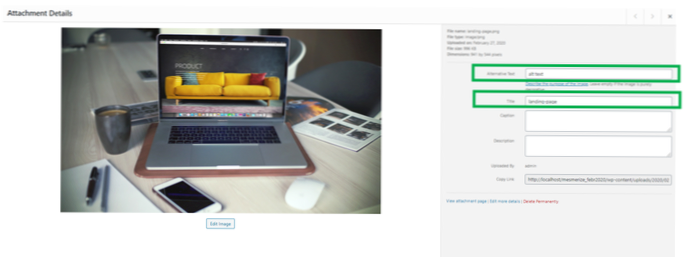
- Wie bearbeite ich Alternativtext??
- Wie wichtig sind Alt-Tags für SEO?
- Wie lang sollten ALT-Tags sein??
- Was sind Alt-Textbeispiele?
- Wie kann ich ALT-Text anzeigen??
- Wie kann man einen Kopfschuss per Alt-Text senden??
- Hilft Alt-Text SEO??
- Wann sollte ein Bild null leeren Alt-Text haben Alt?
- Was sind Alt-Tags in SEO??
Wie setze ich Alt-Tags?
Best Practices für alternativen Text Alt
- Beschreiben Sie das Bild und seien Sie spezifisch. ...
- Halten Sie Ihren Alternativtext mit weniger als 125 Zeichen ein. ...
- Alt-Text nicht mit "Bild von . beginnen..." oder "Bild von..."Spring direkt in die Beschreibung des Bildes. ...
- Verwenden Sie Ihre Keywords, aber sparsam. ...
- Packen Sie Ihr Keyword nicht in den Alt-Text jedes einzelnen Bildes.
Wie schreibt man ein Alt-Textbild??
Hier sind einige Tipps, die Ihnen dabei helfen, es richtig zu machen:
- Seien Sie konkret und prägnant. Beschreiben Sie den Inhalt des Bildes, ohne zu redaktionieren. ...
- Beginnen Sie nie mit „Bild von …“ oder „Bild von …“ ...
- Verwenden Sie Keywords sparsam. ...
- Fügen Sie Text ein, der Teil des Bildes ist. ...
- Wiederhole dich nicht. ...
- Füge "dekorativen" Bildern keinen Alt-Text hinzu.
Wie macht man ALT-Text für SEO??
Wie schreibe ich guten Alternativtext?
- Sei präzise. Langer Alternativtext ist für Benutzer von Screenreadern ärgerlich. ...
- Genau sein. Konzentrieren Sie sich auf die Beschreibung des Bildes.
- Vermeiden Sie Keyword-Stuffing. Dies ist kein Ort für Schuhlöffel-Keywords.
- Vermeiden Sie die Angabe, dass es sich um ein Bild handelt. ...
- Redundanz vermeiden.
Wie bearbeite ich Alternativtext??
Alternativtext hinzufügen
- Führen Sie einen der folgenden Schritte aus: Klicken Sie mit der rechten Maustaste auf das Objekt und wählen Sie Alternativtext bearbeiten. Wählen Sie das Objekt aus. Format auswählen > Alt-Text. ...
- Geben Sie im Bereich Alternativtext 1-2 Sätze in das Textfeld ein, um das Objekt und seinen Kontext für jemanden zu beschreiben, der es nicht sehen kann.
Wie wichtig sind Alt-Tags für SEO?
Die Bedeutung von Alt-Text-Inhalten für die Bild-SEO. ... Wenn Sie ein optimiertes Alt-Attribut mit einem Ziel-Keyword verwenden, verleiht es Ihrer Seite einen Relevanzschub. Der Inhalt des Alternativtextes ist ein hilfreiches Signal für Suchmaschinen, um zu verstehen, worum es auf Ihrer Seite geht.
Wie lang sollten ALT-Tags sein??
ALT-Tags müssen zwar beschreibend, aber auch kurz sein. Sie sollten keine ganzen Sätze oder Absätze sein. Mit einer Begrenzung von etwa 125 Zeichen sollte ein ALT-Tag genügend Details für Benutzer und Suchmaschinen bieten, um das Bild mit dem Kontext der Seite in Verbindung zu bringen.
Was sind Alt-Textbeispiele?
Alt-Text (auch als Alternativtext oder Alt-Attribut bezeichnet) ist ein Text, der ein Bild genau beschreibt. Es wird dem . hinzugefügt <img> Tag im HTML einer Seite. Hier ist ein Beispiel für einen Bild-Alt-Text: <img src="/images/some-image.png" alt="das ist der Alt-Text">
Wie kann ich ALT-Text anzeigen??
Chrome™-Browser: Zeigen Sie mit der Maus auf das Bild, klicken Sie mit der rechten Maustaste und wählen Sie Prüfen aus dem Schnellmenü (oder verwenden Sie Strg-Umschalt-I auf der Tastatur). Ein neuer Bereich wird rechts auf Ihrem Bildschirm geöffnet, in dem der HTML-Code für dieses Element hervorgehoben ist. Sie können dann den Alternativtext und andere Attribute für das Bild anzeigen.
Wie kann man einen Kopfschuss per Alt-Text senden??
Stellen Sie sicher, dass Sie einen Alternativtext schreiben, der beschreibt, was für diejenigen passiert, die die Kopfschüsse nicht sehen können.
...
Schreiben von Alternativtext für einen Headshot
- Sag, dass es ein Kopfschuss ist. ...
- Geben Sie den vollständigen Namen der Person ein. ...
- Wenn die Person auf dem Foto etwas tut, beschreibe es. ...
- Beschreibe die Person nicht zu viel.
Hilft Alt-Text SEO??
Grundsätzlich besteht der Zweck von Alt-Text darin, die Zugänglichkeit zu verbessern, indem beschrieben wird, was ein Bild Besuchern zeigt, die sie nicht sehen können. Es hilft aber auch Suchmaschinen-Crawlern und verbessert so die SEO.
Wann sollte ein Bild null leeren Alt-Text haben Alt?
Zum Beispiel könnten die Informationen des Bildes bereits durch angrenzenden Text gegeben sein oder das Bild könnte eingebunden werden, um die Website optisch attraktiver zu machen. In diesen Fällen sollte ein leerer (leerer) Alt-Text ( alt="" ) angegeben werden, damit sie von Hilfstechnologien wie Bildschirmlesegeräten ignoriert werden können.
Was sind Alt-Tags in SEO??
Definition: Ein Alt-Tag, auch bekannt als "Alt-Attribut" und "Alt-Beschreibung", ist ein HTML-Attribut, das auf Bild-Tags angewendet wird, um eine Textalternative für Suchmaschinen bereitzustellen. Das Anwenden von Bildern auf Alt-Tags wie Produktfotos kann sich positiv auf die Suchmaschinen-Rankings eines E-Commerce-Shops auswirken.
 Usbforwindows
Usbforwindows