- Wie mache ich WordPress-Spalten responsiv??
- Wie erstelle ich ein 3-Spalten-Layout in WordPress??
- Wie erstelle ich eine dynamische Galerie in WordPress?
- Wie erstelle ich 5 Spalten in WordPress?
- Wie erstelle ich Spalten ohne Plugins in WordPress?
- Wie ändere ich die Anzahl der Spalten in WordPress?
- Wie erstelle ich ein Spaltenlayout in WordPress?
- Wie macht man eine Kolumne?
- Wie erstelle ich einen Säulenlayoutplan?
- Wie füge ich eine Galerie in WordPress ein??
- Wie fügst du Bilder in deine Galerie ein??
- Wie erstelle ich einen dynamischen Slider in WordPress ohne Plugins?
Wie mache ich WordPress-Spalten responsiv??
Helfen Sie mit, Spalten responsiv zu machen
- Fügen Sie der Widget-Zeile eine benutzerdefinierte Klasse hinzu. ...
- Entfernen Sie den aktuellen 200px rechten und linken Zeilenabstand, indem Sie beide Werte unter Erweiterte Optionen auf Null zurücksetzen back > Zeilenpolsterung.
- Entfernen Sie die aktuellen Widgets. ...
- Speichern Sie jeden Widget-Inhalt.
- Navigieren Sie zu Aussehen > Anpassen > Zusätzliches CSS und fügen Sie die folgenden CSS-Stile hinzu.
Wie erstelle ich ein 3-Spalten-Layout in WordPress??
Hinzufügen von mehrspaltigen Inhalten in WordPress – der einfache Weg
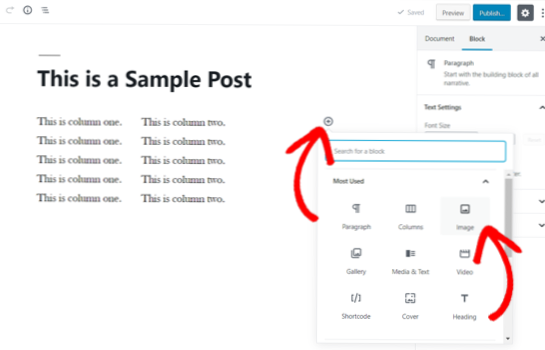
Um ein mehrspaltiges Layout hinzuzufügen, müssen Sie einen neuen Beitrag erstellen oder einen vorhandenen bearbeiten. Sobald Sie sich im Bereich Postbearbeitung befinden, klicken Sie oben auf das Symbol "Hinzufügen", um einen Block hinzuzufügen. Als nächstes müssen Sie den Block 'Spalten' auswählen, der sich auf der Registerkarte 'Layout-Elemente' befindet.
Wie erstelle ich eine dynamische Galerie in WordPress?
Sie können Bilder mit einem benutzerdefinierten Feld hochladen, das Sie mit Toolset hinzugefügt haben, und diese Bilder dann automatisch in eine Galerie einfügen insert. Sie könnten sogar eine Vorlage für einen benutzerdefinierten Beitragstyp erstellen, den Sie hinzugefügt haben, und dann die Galerie automatisch auf diese Weise füllen fill.
Wie erstelle ich 5 Spalten in WordPress?
So erstellen Sie 5 Spalten im WPBakery Page Builder
- Schritt 1: Erstellen Sie eine 6-spaltige Zeile. Erstellen Sie einfach eine neue Zeile mit 6 Spalten.
- Schritt 2: Fügen Sie der Zeile die Klasse „fünf Spalten“ hinzu. Als nächstes fügen Sie der Zeile den Klassennamen „fünf-spaltig“ hinzu.
- Schritt 3: Fügen Sie Ihren Inhalt zu den ersten 5 Spalten hinzu. Wenn Sie im Backend arbeiten, sehen Sie immer noch 6 Spalten, fügen Sie also nur Inhalt zu den ersten 5 hinzu.
Wie erstelle ich Spalten ohne Plugins in WordPress?
So erstellen Sie Spalten in WordPress ohne Plugin (im Blockeditor)
- Die erste Option besteht darin, auf „+“ in der oberen Leiste zu klicken und den Spaltenblock aus den verfügbaren Blöcken auszuwählen.
- Die zweite Möglichkeit besteht darin, irgendwo im Editor auf „+“ zu klicken. ...
- Die dritte Option besteht darin, einen Schrägstrich „/“ nach dem Wort „Spalten“ zu verwenden, der Ihnen verfügbare Optionen bietet.
Wie ändere ich die Anzahl der Spalten in WordPress?
Nachdem Sie den gesamten Spaltenblock wie im vorherigen Abschnitt beschrieben ausgewählt haben, können Sie die Anzahl der Spalten (bis zu sechs) in den Blockeinstellungen in der Seitenleiste ändern. Sie können auch die Breite einzelner Spalten bearbeiten. Wenn Sie neue Spalten hinzufügen, werden die zusätzlichen Einstellungen in der Seitenleiste rechts angezeigt.
Wie erstelle ich ein Spaltenlayout in WordPress?
Einfache Möglichkeiten zum Erstellen von Spalten in WordPress
- Installiere und aktiviere das WordPress-Theme oder das Plugin, falls du eines verwendest.
- Erstellen Sie eine neue WordPress-Seite oder einen neuen WordPress-Beitrag und fügen Sie den entsprechenden Shortcode für die Spalte oder Spalten ein, die Sie einer WordPress-Seite oder einem WordPress-Beitrag hinzufügen möchten.
- Wenn Sie HTML verwenden, fügen Sie den Code zum Texteditor hinzu. ...
- Fügen Sie Ihren Inhalt zu jeder Spalte hinzu.
Wie macht man eine Kolumne?
So fügen Sie einem Dokument Spalten hinzu:
- Wählen Sie den Text aus, den Sie formatieren möchten.
- Klicken Sie auf die Registerkarte Seitenlayout.
- Klicken Sie auf den Befehl Spalten. Ein Dropdown-Menü wird angezeigt. Spalten hinzufügen.
- Wählen Sie die Anzahl der Spalten aus, die Sie einfügen möchten. Der Text wird dann in Spalten formatiert.
Wie erstelle ich einen Säulenlayoutplan?
Der Plan, der die Spaltengröße enthält & Position wird als Spaltenlayoutplan bezeichnet . Der Säulenplan ist sehr wichtig für eine Struktur.
...
Nummerierung der Spalte.
- Spaltenform auswählen. ...
- Zeichne die Säule. ...
- Die Spaltenposition wurde korrigiert. ...
- Legen Sie die Rasterlinie fest. ...
- Nummerierung der Rasterlinie. ...
- Bemaßungsrespekt auf Rasterlinie einstellen.
Wie füge ich eine Galerie in WordPress ein??
Zuerst müssen Sie den Beitrag oder die Seite bearbeiten, auf der Sie die Bildergalerie hinzufügen möchten. Klicken Sie auf dem Bildschirm zur Postbearbeitung auf das Symbol Neuen Block hinzufügen und wählen Sie den Galerie-Block. Dadurch wird der Galerie-Block zu Ihrem WordPress-Editor hinzugefügt, wo Sie auf die Schaltfläche "Hochladen" klicken können, um Fotos von Ihrem Computer hochzuladen.
Wie fügst du Bilder in deine Galerie ein??
Öffnen Sie auf Ihrem Android-Gerät die Google Fotos App. Wählen Sie die Fotos aus, die Sie in die Galerie übertragen möchten.
...
Hier sind die Schritte:
- Laden Sie die Google Fotos App auf Ihr Telefon herunter.
- Melden Sie sich bei Ihrem Konto mit den Bildern an.
- Klicke auf Mehr im Bild.
- Sie sehen eine Option mit der Aufschrift "In Kamerarolle speichern"
Wie erstelle ich einen dynamischen Slider in WordPress ohne Plugins?
Slick Slider WordPress ohne Plugin | Slick-Karussell
- Schritt eins: Slick Carousel-Dateien herunterladen: Das erste, was wir tun müssen, ist die Slick-Dateien von kenwheeler herunterzuladen.github.io. ...
- Schritt 2: Stellen Sie die Dateien in die Warteschlange ein. Gehen Sie nun zu Ihren Funktionen. ...
- Schritt 4: Hinzufügen von HTML-Markup für Karussell. ...
- Schritt 4: Initialisieren des Karussells.
 Usbforwindows
Usbforwindows