- Wie bette ich eine JS-Datei in WordPress ein??
- Kann ich JS mit WordPress verwenden??
- Wo füge ich benutzerdefiniertes JS in WordPress ein??
- Wie verlinke ich ein Stylesheet in WordPress?
- Wie öffne ich eine Datei in WordPress?
- Was ist Wp_enqueue_script in WordPress??
- Kannst du WordPress kostenlos bekommen??
- Ist keine Funktion WordPress?
- Was ist eine Best Practice für die Arbeit mit WordPress CSS?
- Wie erstelle ich ein benutzerdefiniertes CSS in WordPress?
- Wie verwende ich benutzerdefiniertes CSS und JS in WordPress?
- Wo befindet sich der Einbettungscode in WordPress??
Wie bette ich eine JS-Datei in WordPress ein??
Wie füge ich WordPress eine Javascript-Datei hinzu??
- Melden Sie sich bei Ihrer Site an und installieren Sie das Plugin für Kopf- und Fußzeilen.
- Klicken Sie nach der Installation auf Aktivieren.
- Speichern Sie Ihren JavaScript-Code oder Ihre JavaScript-Datei in einer neuen Datei mit dem . ...
- Laden Sie es in Ihre Site in den folgenden Ordner hoch: wp-content/themes/<thema-du-benutzt->/js/
Kann ich JS mit WordPress verwenden??
JavaScript funktioniert in WordPress. Bei Verwendung innerhalb der Vorlagendateien funktioniert das meiste JavaScript einwandfrei. Hier sind ein paar Tipps, damit Ihr JavaScript in WordPress funktioniert.
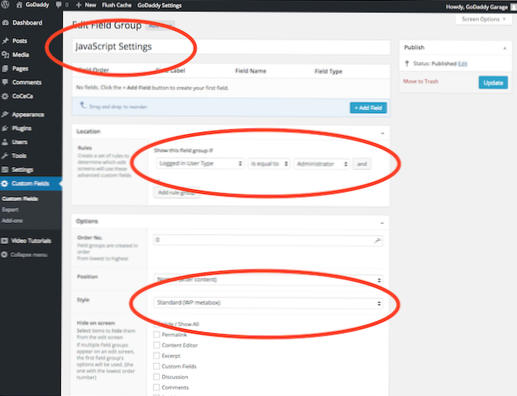
Wo füge ich benutzerdefiniertes JS in WordPress ein??
Auch wenn der einfachste Weg, ein benutzerdefiniertes Skript zu Ihrer WordPress-Site hinzuzufügen, darin besteht, a <Skript> Tag direkt in deinen Header. php oder Fußzeile.
Wie verlinke ich ein Stylesheet in WordPress?
Öffnen Sie einen Texteditor, erstellen Sie eine neue Textdatei, speichern Sie sie als "Benutzerdefiniert". css“ und lade es in einen CSS-Ordner im Ordner deines aktiven WordPress-Themes (i.e. /wp-content/themes/theme/css/) über FTP. Laden Sie die Funktionen herunter. php-Datei im Ordner Ihres aktiven WordPress-Themes (i.e. /wp-content/themes/theme/) über FTP.
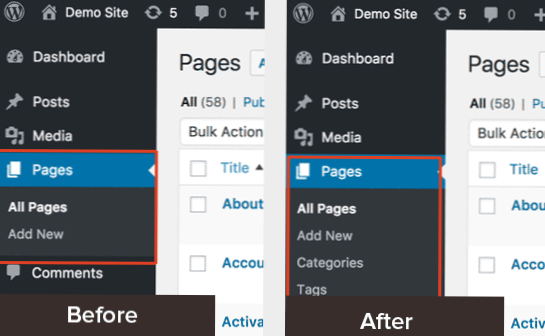
Wie öffne ich eine Datei in WordPress?
Zugriff auf Funktionen. php über das Kontokontrollzentrum
- Melden Sie sich beim ACC an.
- Klicken Sie in der linken Seitenleiste auf Dateien.
- Klicken Sie im Dropdown-Menü auf Web.
- Suchen Sie das Verzeichnis Ihrer Website und klicken Sie auf den rechts daneben angezeigten Dateipfad. ...
- Klicken Sie im Verzeichnis auf den Dateinamen wp-content file.
- Klicken Sie auf den Dateinamen Themes.
Was ist Wp_enqueue_script in WordPress??
Kurz gesagt, wp_enqueue_script() ist die Funktion, die WordPress anweist, eine neue JavaScript-Datei zum Hinzufügen zu WordPress hinzuzufügen – in die Warteschlange einzureihen.
Kannst du WordPress kostenlos bekommen??
Die WordPress-Software ist im doppelten Sinne des Wortes kostenlos. Sie können eine Kopie von WordPress kostenlos herunterladen und sobald Sie sie haben, können Sie sie nach Belieben verwenden oder ändern am. Die Software wird unter der GNU General Public License (oder GPL) veröffentlicht, was bedeutet, dass sie nicht nur kostenlos heruntergeladen, sondern auch bearbeitet, angepasst und verwendet werden kann.
Ist keine Funktion WordPress?
$ ist keine Funktion WordPress-Fehler tritt auf, wenn der Code vor der jQuery-Bibliothek steht. Wenn beispielsweise ein Plugin oder Theme einen Code aufruft, bevor die richtige Bibliothek aufgerufen wird, erhalten Sie diesen Fehler. Standardmäßig versteht WordPress $ nicht als jQuery und Sie müssen einige Änderungen vornehmen, um diesen Fehler zu beheben.
Was ist eine Best Practice für die Arbeit mit WordPress CSS?
Best Practices für das Design
- Verwenden Sie die Tabulatortaste zum Einrücken statt Leerzeichen.
- Zwei Zeilen zwischen CSS-Abschnitten.
- Selektoren sollten in einer eigenen Zeile aufgeführt werden und mit einem Komma oder einer geschweiften Klammer enden.
- Benennen Sie Selektoren mit Kleinbuchstaben, die durch einen Bindestrich getrennt sind.
- Verwenden Sie Hex-Codes für die Farben von Eigenschaften.
- Auf Eigenschaften sollte ein Doppelpunkt und ein Leerzeichen folgen.
Wie erstelle ich ein benutzerdefiniertes CSS in WordPress?
Um CSS zu WordPress hinzuzufügen, müssen Sie nur:
- Navigieren Sie zu Aussehen > Passen Sie in Ihrem WordPress-Dashboard an, um den WordPress-Anpasser zu öffnen.
- Wählen Sie die Option Additional CSS aus dem Menü auf der linken Seite in der WordPress Customizer-Benutzeroberfläche:
Wie verwende ich benutzerdefiniertes CSS und JS in WordPress?
Klicken Sie im WP-Admin-Panel auf "Plugins" -> "Neue hinzufügen". Geben Sie in das Browser-Eingabefeld "Simple Custom CSS and JS" ein. Wählen Sie das Plugin „Simple Custom CSS and JS“ aus und klicken Sie auf „Installieren“. Aktivieren Sie das Plugin.
Wo befindet sich der Einbettungscode in WordPress??
Platzieren Sie Ihren Mauszeiger in das zweite Textfeld mit dem Titel HTML einfügen, um es in die Website einzubetten. Kopiere den Code. Klicken Sie im Texteditor Ihrer Seite oder Ihres Beitrags auf die Registerkarte Text in der oberen rechten Ecke des Editorfensters. Suchen Sie die Stelle auf der Seite, an der Ihre Einbettung erscheinen soll, und fügen Sie Ihren Einbettungscode ein.
 Usbforwindows
Usbforwindows