- Wie erhalte ich den Namen der Variationen in WooCommerce??
- Wie erhalte ich die ausgewählte Variations-ID in WooCommerce?
- Wie ändere ich die Standardvariante in WooCommerce?
- Was ist die Variations-ID in WooCommerce??
- Wie erhalte ich Produktattribute in WooCommerce?
- Wie erhalte ich den ausgewählten Variationspreis in WooCommerce?
- Wie erhalte ich den Variationspreis in WooCommerce?
- Was ist ein gruppiertes Produkt in WooCommerce??
- Was ist Produktvariation?
- Wie füge ich einem Produkt in WooCommerce Farbe hinzu??
Wie erhalte ich den Namen der Variationen in WooCommerce??
Um alle Variations-IDs eines variablen Produkts zu erhalten, können wir das folgende Code-Snippet verwenden. $product = wc_get_product($product_id); $variationen = $produkt->get_available_variations(); $variations_id = wp_list_pluck( $variationen, 'variation_id' );
Wie erhalte ich die ausgewählte Variations-ID in WooCommerce?
on( "woocommerce_variation_select_change", function () var id = $('input. Variations-ID"). val(); Konsole. log(id); // wird ausgelöst, aber leer zurückgegeben );
Wie ändere ich die Standardvariante in WooCommerce?
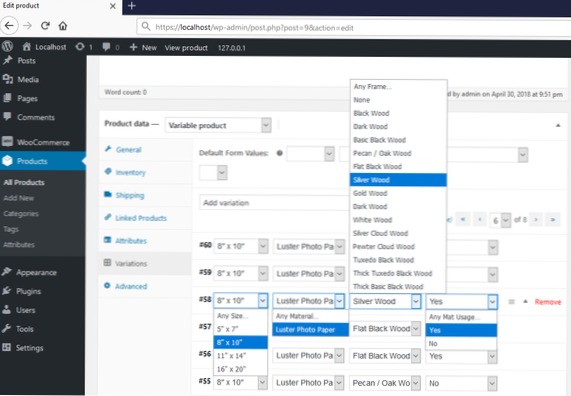
Um die Standardattribute manuell festzulegen, gehen Sie zuerst im WooCommerce-Dashboard zu Produkte und klicken Sie dann auf Ihr variables Produkt. Wählen Sie dann Variables Produkt aus der Dropdown-Liste Produktdaten product. Danach müssen Sie unter Variationen die Standardformularwerte auswählen.
Was ist die Variations-ID in WooCommerce??
Tatsächlich verwendet WooCommerce jQuery (eine JavaScript-Bibliothek), um Variationen im Frontend zu verarbeiten und bedingte Inhalte (Variationspreis, Beschreibung, In den Warenkorb) basierend auf der Dropdown-Auswahl anzuzeigen. ... Um die aktuelle Variations-ID zu erkennen, müssen wir also auch JQuery verwenden.
Wie erhalte ich Produktattribute in WooCommerce?
Methode 1: Selbst codieren
- Zeigen Sie ein Attribut (oder Attribute) wie „Farbe“ oder Größenattribut unter Produktdaten im WooCommerce-Shop an.
- Zeigen Sie jeden Attributwert an und geben Sie seine Verfügbarkeit durchgestrichen an.
- Zeige Attribute nur bei variablen Produkten an, bei denen das Attribut für WooCommerce-Variationen verwendet wird.
Wie erhalte ich den ausgewählten Variationspreis in WooCommerce?
Normalerweise sehen Sie oben auf der Produktseite unter dem Titel die Preisspanne (min. bis max.) für das Produkt. Wenn Sie dann eine Variante auswählen, wird der Preis für diese spezielle Variante über der Schaltfläche "In den Warenkorb" angezeigt.
Wie erhalte ich den Variationspreis in WooCommerce?
So zeigen Sie den Variationspreis in WooCommerce an
- Schritt 1: Installieren Sie WooCommerce-Attribut-Swatches. Kaufe zunächst WooCommerce-Attribut-Farbfelder im Iconic Store: iconwp.com/woocommerce-attribut-swatches. ...
- Schritt 2: Gebühren zu Ihren Produktattributen hinzufügen.
Was ist ein gruppiertes Produkt in WooCommerce??
Grouped Products ist ein Produkttyp, der im WooCommerce-Kern gebündelt ist und sich mehr um die Produktanzeige dreht – es gibt keine anderen Kaufregeln wie die oben genannten drei Erweiterungen. Mit gruppierten Produkten können Sie Ähnliches hinzufügen (denken Sie an Materialien, Design usw.).) einfache Produkte zu einem einzigen Mutterprodukt.
Was ist Produktvariation?
Produktvariationen treten auf, wenn ein Artikel mit unterschiedlichen Attributen wie Farbe und Größe zusammen mit seinen Varianten auf einer einzigen Produktseite gruppiert wird. Auf dem Amazon-Marktplatz werden sie auch als Eltern-Kind-Beziehungen bezeichnet. Das Elternteil ist das eigentliche Produkt und die Kinder sind die Varianten.
Wie füge ich einem Produkt in WooCommerce Farbe hinzu??
Richten Sie Farben und Fotos für globale Attribute ein
- Gehe zu: Produkte > Attribute. ...
- Erstellen Sie ein neues Attribut oder überspringen Sie diesen Schritt, wenn Sie bereits eines haben.
- Bearbeiten Sie das Attribut, indem Sie auf Bearbeiten oder Begriffe konfigurieren klicken.
- Neue Farbe hinzufügen oder wie auch immer Ihr Attribut heißt (oder einen vorhandenen Begriff bearbeiten).
 Usbforwindows
Usbforwindows