- Wie stelle ich den Z-Index ein??
- Warum funktioniert der Z-Index nicht??
- Was ist der Z-Index??
- Wie behebe ich den Z-Index in CSS??
- Was ist der Standard-Z-Index-Wert??
- Können Sie einen negativen Z-Index haben??
- Was bedeutet Z-Index 9999?
- Können Sie den Z-Index umstellen??
- Was ist der höchste Z-Index??
- Was steuert die Z-Index-Eigenschaft??
- Wird der Z-Index vererbt?
- Wie funktionieren Z-Indizes??
Wie stelle ich den Z-Index ein??
Die Eigenschaft z-index gibt die Stapelreihenfolge eines Elements an. Ein Element mit größerer Stack-Reihenfolge steht immer vor einem Element mit niedrigerer Stack-Reihenfolge.
...
Definition und Verwendung.
| Standardwert: | Auto |
|---|---|
| JavaScript-Syntax: | Objekt.Stil.zIndex="-1" Probieren Sie es aus |
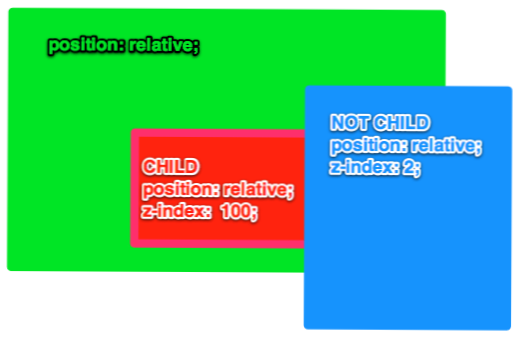
Warum funktioniert der Z-Index nicht??
TL;DR: Die häufigste Ursache dafür, dass der Z-Index nicht funktioniert, besteht darin, dass ein CSS-Positionswert nicht explizit deklariert wird (i.e. Position: relativ, absolut, fest oder klebend) auf dem Element. Aber wenn dies Ihr Z-Index-Problem nicht gelöst hat oder Sie einfach nur ein wenig mehr Informationen über die CSS-Eigenschaft erhalten möchten, dann gehen wir ein wenig tiefer.
Was ist der Z-Index??
Die CSS-Eigenschaft z-index legt die z-Reihenfolge eines positionierten Elements und seiner Nachkommen oder Flex-Elemente fest. Überlappende Elemente mit einem größeren Z-Index decken diejenigen mit einem kleineren ab.
Wie behebe ich den Z-Index in CSS??
4 Gründe, warum Ihr Z-Index nicht funktioniert (und wie Sie ihn beheben können)
- Elemente im gleichen Stapelkontext werden in der Reihenfolge ihres Erscheinens angezeigt, wobei letztere Elemente über früheren Elementen liegen. ...
- Das Element hat seine Position nicht festgelegt. ...
- Wenn Sie einige CSS-Eigenschaften wie Deckkraft oder Transformation festlegen, wird das Element in einen neuen Stapelkontext versetzt.
Was ist der Standard-Z-Index-Wert??
Der Standard-Z-Indexwert aller Elemente auf einer Webseite ist auto, was 0 entspricht, wenn kein Z-Index zugewiesen ist. Ein Element mit Z-Index: -1 wird hinter allen anderen Elementen auf der Seite angezeigt, sofern sie keine Z-Index-Werte erhalten.
Können Sie einen negativen Z-Index haben??
Sie können einen negativen Z-Index haben
Dies bedeutet oft, dass Elemente übereinander gelegt werden, mit ständig steigenden Werten des Z-Index . ... Aufgrund der Funktionsweise des Stacking-Kontexts ist ein negativer Z-Index-Wert für alle :before- oder :after-Elemente erforderlich, wenn sie hinter dem Textinhalt ihres übergeordneten Elements positioniert werden sollen.
Was bedeutet Z-Index 9999?
CSS-Ebene bezieht sich auf das Anwenden der Z-Index-Eigenschaft auf ein Element, das sich mit einem anderen Element überlappt. ... CSS Z-Index-Eigenschaft funktioniert immer sowohl mit absoluten als auch mit relativen Positionierungswerten. CSS Z-Index möglicher Wert 0, positiver (1 bis 9999) und negativer (-1 bis -9999) Wert um ein Element zu setzen.
Können Sie den Z-Index umstellen??
Bewegen Sie den Mauszeiger mindestens drei Sekunden lang über das erste div mit der Bezeichnung Eins, um zu sehen, wie es von einem Z-Index-Wert von 1 (der untere Teil des Stapels) zu einem Z-Index-Wert von 6 (oberer Teil des Stapels) übergeht. Stellen Sie sicher, dass Sie dies in einem Browser anzeigen, der CSS-Übergänge unterstützt.
Was ist der höchste Z-Index??
Der maximale Bereich beträgt ±2147483647. In CSS-Codebasen sehen Sie oft Z-Index-Werte von 999, 9999 oder 99999. Dies ist ein vielleicht fauler Weg, um sicherzustellen, dass das Element immer oben ist. Es kann später zu Problemen führen, wenn mehrere Elemente oben liegen müssen.
Was steuert die Z-Index-Eigenschaft??
Die Z-Index-Eigenschaft in CSS steuert die vertikale Stapelreihenfolge von Elementen, die sich überlappen. Wie in, welcher scheint dir physisch näher zu sein. z-index wirkt sich nur auf Elemente aus, die einen anderen Positionswert als statisch haben (Standard).
Wird der Z-Index vererbt?
Nein, es wird nicht vererbt. Sie können es im MDN-Artikel sehen. Beachten Sie jedoch, dass der Z-Index die Z-Position relativ zum Stapelkontext festlegt. Und ein positioniertes Element mit nicht automatischem Z-Index erstellt einen Stapelkontext.
Wie funktionieren Z-Indizes??
Die Eigenschaft z-index bestimmt die Stack-Ebene eines HTML-Elements. Die „Stapelebene“ bezieht sich auf die Position des Elements auf der Z-Achse (im Gegensatz zur X- oder Y-Achse). Ein höherer Wert bedeutet, dass das Element näher an der Spitze der Stapelreihenfolge liegt. Diese Stapelreihenfolge verläuft senkrecht zur Anzeige oder zum Ansichtsfenster.
 Usbforwindows
Usbforwindows