- Wie lade ich eine benutzerdefinierte Schriftart vor??
- Sollten Sie Schriftarten vorladen??
- Wie lade ich eine Schriftart in CSS vor??
- Wo füge ich den Link rel Preload in WordPress ein??
- Wie lade ich eine Schriftart im nächsten JS vor??
- Wie optimiere ich Schriftarten?
- Was ist Preload und Prefetch??
- Kann ich das Navigations-Preload verwenden??
- Wie kann ich dafür sorgen, dass meine Schriftarten schneller geladen werden??
- Was bedeutet Vorspannung??
- Woher weiß ich, ob das Vorladen funktioniert??
- Wie lade ich ein Bild vor??
Wie lade ich eine benutzerdefinierte Schriftart vor??
Beim Laden einer benutzerdefinierten Webschrift sind nur vier Schritte zu beachten:
- Verwenden Sie das richtige Schriftformat.
- Schriftarten vorladen.
- Verwenden Sie die richtige Schrift-Schrift-Deklaration.
- Vermeiden Sie unsichtbaren Text beim Laden von Schriftarten.
Sollten Sie Schriftarten vorladen??
Zusammenfassung: Wenn Sie derzeit keine Strategie zum Laden von Schriftarten verwenden, verringert die Verwendung von Preload mit Webfonts die Anzahl der FOIT-Besucher, die beim Besuch Ihrer Website angezeigt werden. Laden Sie nicht zu viel vor, sonst sind die Kosten für das anfängliche Rendering zu hoch.
Wie lade ich eine Schriftart in CSS vor??
Inhalte mit rel="preload" vorladen
- Die Grundlagen. Sie verwenden am häufigsten <Verknüpfung> So laden Sie eine CSS-Datei zum Stylen Ihrer Seite mit: <link rel="stylesheet" href="styles/main.CSS"> ...
- Einschließlich eines MIME-Typs. <Verknüpfung> Elemente können ein type-Attribut akzeptieren, das den MIME-Typ der Ressource enthält, auf die das Element zeigt. ...
- CORS-aktivierte Abrufe. ...
- Inklusive Medien.
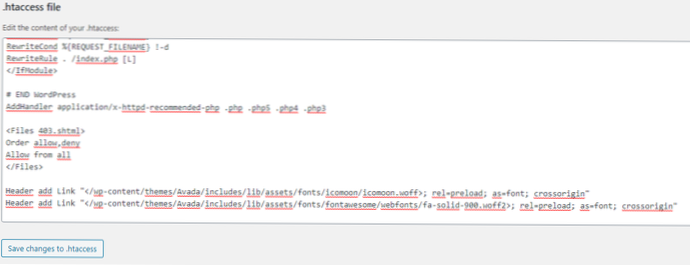
Wo füge ich den Link rel preload in WordPress ein??
Mit Preload können Sie Ressourcen (wie Schriftarten, Bilder, JavaScript und CSS) angeben, die sofort oder sehr bald beim Laden einer Seite benötigt werden. Ein Link rel-Tag wird am oberen Rand des hinzugefügt <Kopf> </Kopf> Abschnitt auf jeder Seite Ihrer Website.
Wie lade ich eine Schriftart im nächsten JS vor??
Hier ist der Code, den ich in Next@10 habe.0.5 - um sowohl externe als auch interne Schriftarten vorzuladen.
...
Für die internen Schriftarten, die Sie in Ihrem öffentlichen Ordner haben, erfordert dies;
- Datei-Loader-Konfiguration in `Next. Konfiguration. ...
- Typdefinition für die Schriftarten.
- Dann importiere es in deinen Kopf.
Wie optimiere ich Schriftarten?
Tipps zur Optimierung von Schriftarten Font
- Überwachen und überwachen Sie die Verwendung von Schriftarten. Da die Browserunterstützung für die CSS-Regel @font-face mittlerweile weit verbreitet ist, ist die Verwendung von benutzerdefinierten Webfonts explodiert. ...
- Ressourcen für Untergruppen von Schriftarten. ...
- Liefern Sie optimierte Schriftformate an jeden Browser. ...
- Geben Sie local() in der src-Liste den Vorrang. ...
- Stellen Sie die Schriftartenanfrage frühzeitig ein. ...
- Richtiges Caching ist ein Muss.
Was ist Preload und Prefetch??
preload ist ein deklarativer Abruf, mit dem Sie den Browser zwingen können, eine Ressource anzufordern, ohne das Onload-Ereignis des Dokuments zu blockieren. Prefetch ist ein Hinweis an den Browser, dass eine Ressource möglicherweise benötigt wird, aber delegiert die Entscheidung, ob und wann sie geladen wird, an den Browser the.
Kann ich das Navigations-Preload verwenden??
Navigations-Preload aktivieren
Sie können NavigationPreload . aufrufen. enable() wann immer Sie wollen, oder deaktivieren Sie es mit navigationPreload. deaktivieren() . Da Ihr Abrufereignis jedoch davon Gebrauch machen muss, ist es am besten, es im Aktivierungsereignis Ihres Servicemitarbeiters zu aktivieren/deaktivieren.
Wie kann ich dafür sorgen, dass meine Schriftarten schneller geladen werden??
Techniken zum Laden von Schriftarten
- Setzen Sie Schriftarten auf CDN. Eine einfache Lösung zur Verbesserung der Website-Geschwindigkeit ist die Verwendung eines CDN, und das ist bei Schriftarten nicht anders. ...
- Verwenden Sie nicht blockierendes CSS-Laden. ...
- Separate Schriftauswahl. ...
- Speichern von Schriftarten in localStorage.
Was bedeutet Vorspannung??
transitives Verb. : im Voraus und vor allem zu einem von der Nutzung entfernten vorinstallierten Software zu laden.
Woher weiß ich, ob das Vorladen funktioniert??
Um zu überprüfen, ob das Preloading einen Einfluss auf die Performance hat, sollten Sie sich die Zeiten und die Reihenfolge der Ressourcen, die geladen werden, innerhalb des DevTools Network Monitor ansehen. Allerdings funktioniert das Vorladen in Firefox noch nicht (ab Version 68).
Wie lade ich ein Bild vor??
Um responsive Bilder vorab zu laden, wurden vor kurzem neue Attribute zum <Verknüpfung> Element: imagesrcset und imagesizes . Sie werden verwendet mit <link rel="vorladen"> und stimmen Sie mit der Syntax von srcset und size überein <img> Element. Dadurch wird eine Anfrage gestartet, die dieselbe Ressourcenauswahllogik verwendet, die srcset und Größen anwenden.
 Usbforwindows
Usbforwindows