- Wie erstelle ich eine benutzerdefinierte Paginierungsvorlage in WordPress??
- Was ist Paginierung in Elementor?
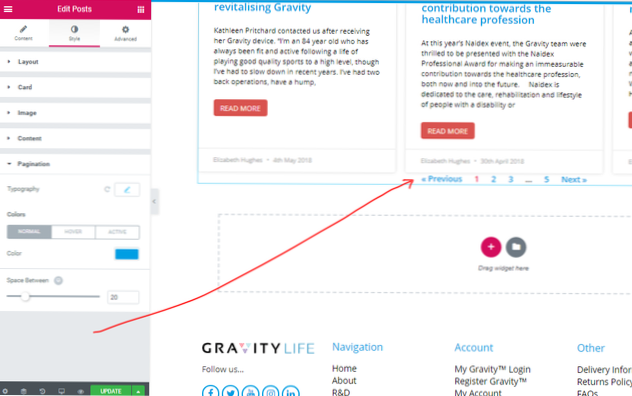
- Wie füge ich meiner benutzerdefinierten Seitenvorlage eine Paginierung hinzu??
- Wie fügt man Paginierung hinzu??
- Welches Rastersystem ist das beste?
- Welches Rastersystem verwendet Elementor??
- Was ist ein Raster-Layout-Webdesign??
- Was ist das Elementor-Portfolio??
Wie erstelle ich eine benutzerdefinierte Paginierungsvorlage in WordPress??
get_query_var('paged') : 1; $original_query = $wp_query; $wp_query = null; $args=array('posts_per_page'=>5 , 'tag' => Raspel ); $wp_query = new WP_Query( $args ); if (have_posts()): while (have_posts()): the_post(); get_template_part('Inhalt'); Endzeit; next_posts_link(); previous_posts_link(); endif; $wp_query = ...
Was ist Paginierung in Elementor?
In Elementor können Sie die Posts-Widgets verwenden, um die Artikel auf Ihrer Website anzuzeigen. Sie können auch das Widget Archive Posts verwenden, um die Archive auf Ihrer Website anzuzeigen. Diese Widgets verfügen über eine Einstellungsoption für die Paginierung, mit der Sie die Navigation in jedem Teil Ihrer Website hinzufügen können, in dem Sie sie verwenden. elementor, elementor pro.
Wie füge ich meiner benutzerdefinierten Seitenvorlage eine Paginierung hinzu??
php $paged = ( get_query_var('paged') ) ? get_query_var('ausgelagert'): 1; query_posts( Array ( 'post_type' => 'post', 'category_name' => 'Nachrichten', 'Kategorie' => 1, 'posts_per_page' => 2, 'paged' => $paged ) ); // Die Schleife while ( have_posts() ): the_post();?>
Wie fügt man Paginierung hinzu??
Paginierung zu Ihrer Website hinzufügen
- Schritt 1 – Fügen Sie den unten stehenden HTML-Code zu Ihrer Webseite hinzu. ...
- Schritt 2 - Fügen Sie das unten stehende CSS zum Haupt-Stylesheet Ihrer Website hinzu. ...
- Schritt 3 - Fügen Sie das unten stehende JavaScript zu einer Datei namens Paging hinzu. ...
- Schritt 4 – Fügen Sie die unten stehenden Elemente zu Ihrer Webseite hinzu.
Welches Rastersystem ist das beste?
5 Top-Grid-Systeme für Webdesigner
- Einfaches Raster. Simple Grid macht seinem Namen mit einem unkomplizierten System alle Ehre. ...
- Rein. Pure ist ein beliebtes Dokumentationstool. ...
- Flexbox-Gitter. Flexbox Grid ist wegweisend für flexibles Display. ...
- Bootstrap. Bootstrap hat viel kostenlos im Angebot. ...
- Stiftung. Foundation eignet sich hervorragend für responsive Projekte.
Welches Rastersystem verwendet Elementor??
Elementor enthält ein halbautomatisch generiertes Rastersystem. Durch die Verwendung von Abschnitten, Spalten und den verschiedenen Abstandseinstellungen wie Spaltenabstand, Abstand und Rand erhalten Sie einen schnelleren Arbeitsablauf, ohne sich Gedanken über die genaue Platzierung jedes Widgets machen zu müssen.
Was ist ein Raster-Layout-Webdesign??
Ein Raster ist im Webdesign die Aufteilung des Layouts mit entweder (oder manchmal beiden) vertikalen und horizontalen Richtlinien. Es bildet die Grundstruktur oder das Skelett Ihrer Benutzeroberfläche.
Was ist das Elementor-Portfolio??
Mit dem Portfolio-Widget können Sie Ihre Beiträge, Seiten und benutzerdefinierten Beitragstypen in einem attraktiven, filterbaren Raster anzeigen.
 Usbforwindows
Usbforwindows


![Kategorien, Seiten und Beiträge im Dashboard erstellen [geschlossen]](https://usbforwindows.com/storage/img/images_1/creating_categories_pages_and_post_on_dashboard_closed.png)
