- Warum funktioniert mein benutzerdefiniertes CSS nicht??
- Wie füge ich meiner WordPress-Site ein benutzerdefiniertes CSS hinzu??
- Warum funktioniert mein WordPress-CSS nicht??
- Wie füge ich Semplice benutzerdefiniertes CSS hinzu??
- Was tun, wenn CSS nicht funktioniert??
- Woher weiß ich, ob CSS angewendet wird??
- Wie fügt man einer bestimmten Seite ein benutzerdefiniertes CSS hinzu??
- Wie kann ich Elementor kostenlos benutzerdefiniertes CSS hinzufügen??
- Wie verwende ich benutzerdefiniertes CSS??
- Wie lösche ich den Elementor-Cache??
- Funktioniert WordPress mit CSS??
- Wie überschreibe ich CSS in WordPress?
Warum funktioniert mein benutzerdefiniertes CSS nicht??
Grund: Möglicherweise haben Sie eine benutzerdefinierte CSS-Klasse und/oder einen CSS-ID-Satz für ein Element gelöscht, auf das Sie den CSS-Code anwenden möchten. Fix: Überprüfen Sie Ihren CSS-Code, um sicherzustellen, dass Ihr CSS-Selektor auf der Seite vorhanden ist.
Wie füge ich meiner WordPress-Site ein benutzerdefiniertes CSS hinzu??
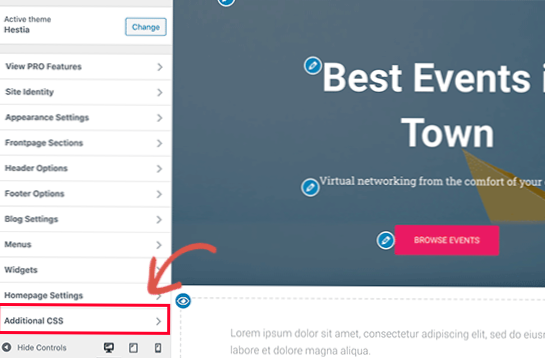
Zuerst müssen Sie zur Seite "Themes » Anpassen" gehen. Dadurch wird die WordPress Theme Customizer-Schnittstelle gestartet. Sie sehen die Live-Vorschau Ihrer Site mit einer Reihe von Optionen im linken Bereich. Klicken Sie im linken Bereich auf die Registerkarte Zusätzliches CSS.
Warum funktioniert mein WordPress-CSS nicht??
wp_enqueue_style( 'total-child-css', ... Hier ist der Trick: Stellen Sie sicher, dass das Child-Theme AUCH vom Stylesheet der Reaktionsschaltflächen abhängig ist. Alles, was wir tun müssen, ist das „Handle“ dieses Stylesheets zu finden und es unserem Abhängigkeits-Array hinzuzufügen. Leider macht es WordPress nicht einfach, das Handle von Stylesheets zu finden.
Wie füge ich Semplice benutzerdefiniertes CSS hinzu??
Um benutzerdefiniertes CSS hinzuzufügen, das auf Ihrer gesamten Website verwendet wird, navigieren Sie zu Anpassen > Fortgeschritten > Benutzerdefinierte CSS.
Was tun, wenn CSS nicht funktioniert??
Doppelpunkt und Semikolon: Stellen Sie sicher, dass Sie zwischen jeder CSS-Eigenschaft und jedem CSS-Wert (z. B. font-size: 26px ) einen Doppelpunkt (:) und nach jedem Wert ein Semikolon (;) einfügen, damit der Browser Ihr CSS lesen kann. Korrekte Verwendung von Whitespace: In den meisten Fällen ist CSS nicht sehr wählerisch in Bezug auf Whitespace (einschließlich Tabs und Leerzeichen).
Woher weiß ich, ob CSS angewendet wird??
Es wird Ihnen sagen, welche Stile von dieser Seite verwendet und nicht verwendet werden. Google Chrome bietet zwei Möglichkeiten, nach ungenutztem CSS zu suchen. 1. Registerkarte „Audit“: > Rechtsklick + Element auf der Seite prüfen, die Registerkarte „Audit“ suchen und die Prüfung ausführen, wobei sichergestellt ist, dass „Webseitenleistung“ aktiviert ist.
Wie fügt man einer bestimmten Seite ein benutzerdefiniertes CSS hinzu??
Melden Sie sich einfach bei Ihrem WordPress-Admin-Panel an, gehen Sie zum Plugins-Menü und klicken Sie auf Neu hinzufügen. Geben Sie im Suchfeld Beitrags-/Seitenspezifisches benutzerdefiniertes CSS ein und klicken Sie auf Search Plugins. Dann können Sie es installieren, indem Sie einfach auf die Schaltfläche "Jetzt installieren" klicken.
Wie kann ich Elementor kostenlos benutzerdefiniertes CSS hinzufügen??
Super Simple Elementor Free Custom CSS
- Schritt 1: Öffnen Sie den Theme-Anpasser.
- Schritt 2: Klicken Sie auf die Registerkarte Zusätzliches CSS.
- Schritt 3: Fügen Sie Ihren CSS-Code hinzu.
Wie verwende ich benutzerdefiniertes CSS??
Navigieren Sie zu Aussehen -> Passen Sie den Abschnitt Ihres Dashboards an, scrollen Sie zum Ende der Seite und klicken Sie auf Zusätzliches CSS. Dadurch wird ein integriertes Tool geöffnet, mit dem Sie beliebigen CSS-Code hinzufügen können. Es ist einfach zu bedienen und ermöglicht es Ihnen, sowohl mobile als auch Tablet-Versionen Ihrer Website anzuzeigen.
Wie lösche ich den Elementor-Cache??
Gehe zu Elementor > Werkzeuge > CSS neu generieren und auf die Schaltfläche Dateien neu generieren klicken. Aktualisieren Sie Ihre Seite. Möglicherweise müssen Sie eine kleine Änderung vornehmen, um die Schaltfläche Aktualisieren zu aktivieren. Löschen Sie den gesamten Cache, einschließlich Server-Cache, falls vorhanden, alle von Ihnen verwendeten WordPress-Caching-Plugins und Ihren eigenen Browser-Cache.
Funktioniert WordPress mit CSS??
CSS oder Cascading Style Sheets ist eine Stylesheet-Sprache, die verwendet wird, um das visuelle Erscheinungsbild und die Formatierung von HTML-Dokumenten zu definieren. WordPress-Themes verwenden CSS und HTML, um die von WordPress generierten Daten auszugeben. Jedes WordPress-Theme enthält einen Stil. ... CSS-Datei.
Wie überschreibe ich CSS in WordPress?
Von Ihrem WordPress-Backend: gehen Sie zu: GK Theme Name –> Vorlagenoptionen –> Fortgeschritten –> Verwenden Sie die Überschreibung. css-Datei [Aktiviert] + Klicken Sie auf die Schaltfläche Änderungen speichern. Dies ermöglicht die Überschreibung. css-Datei zu verwenden, sodass alle an der Datei hinzugefügten Änderungen auf Ihre Site angewendet werden und ggf. vorhandene Regeln überschreiben.
 Usbforwindows
Usbforwindows