- Wie erstelle ich eine benutzerdefinierte Paginierungsvorlage in WordPress?
- Wie füge ich meiner benutzerdefinierten Seitenvorlage eine Paginierung hinzu??
- Wie füge ich Paginierung in WordPress hinzu??
- Wie füge ich Paginierung zu einer einzelnen Seite in WordPress hinzu??
- Was ist WordPress-Paginierung??
- Wie füge ich Seitenzahlen in WordPress ein??
- Wie kann ich meiner Website eine Paginierung hinzufügen??
- Wie erstelle ich eine Beitrags-Paginierung in WordPress ohne Plugin?
- Was ist Paginierung in Elementor?
- Wie füge ich Paginierung zu WooCommerce hinzu??
- Wie ändere ich meine WordPress-Paginierungs-URL??
Wie erstelle ich eine benutzerdefinierte Paginierungsvorlage in WordPress?
get_query_var('paged') : 1; $original_query = $wp_query; $wp_query = null; $args=array('posts_per_page'=>5 , 'tag' => Raspel ); $wp_query = new WP_Query( $args ); if (have_posts()): while (have_posts()): the_post(); get_template_part('Inhalt'); Endzeit; next_posts_link(); previous_posts_link(); endif; $wp_query = ...
Wie füge ich meiner benutzerdefinierten Seitenvorlage eine Paginierung hinzu??
php $paged = ( get_query_var('paged') ) ? get_query_var('ausgelagert'): 1; query_posts( Array ( 'post_type' => 'post', 'category_name' => 'Nachrichten', 'Kategorie' => 1, 'posts_per_page' => 2, 'paged' => $paged ) ); // Die Schleife while ( have_posts() ): the_post();?>
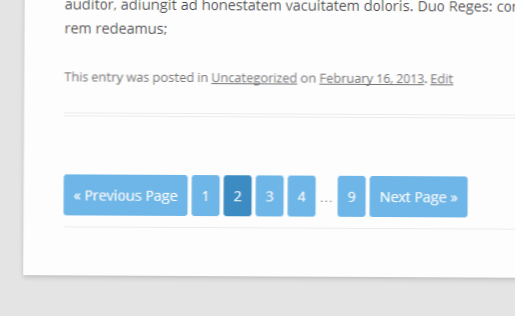
Wie füge ich Paginierung in WordPress hinzu??
Um einem WordPress-Theme eine Paginierung hinzuzufügen, müssen wir eine Funktion erstellen, die die Links zum vorherigen und nächsten Beitrag unten auf der Seite ausgibt, und diese dann zu unserer Vorlagenseite hinzufügen. Dies ähnelt den Links „Ältere Einträge“ und „Neuere Einträge“, die wir oben gesehen haben.
Wie füge ich Paginierung zu einer einzelnen Seite in WordPress hinzu??
Aber WordPress hat eine eingebaute Funktion für die Paginierung von Beiträgen oder Seiten. Sie müssen lediglich das folgende Tag in Ihrem Beitrag hinzufügen, wo Sie die Seite oder den Beitrag unterbrechen möchten. Das ist alles, um es einfach auszudrücken <! -Nächste Seite-> Tag im Inhalt Ihres Beitrags oder Ihrer Seite, unterbrechen Sie den Beitrag, um mehr Aufrufe für einen einzelnen Beitrag oder eine Seite zu erhalten.
Was ist WordPress-Paginierung??
Die Paginierung ermöglicht es Ihrem Benutzer, durch mehrere Inhaltsseiten vor und zurück zu blättern. WordPress kann Paginierung verwenden, wenn: Listen von Beiträgen anzeigen, wenn mehr Beiträge vorhanden sind, als auf eine Seite passen, oder. Manuelles Aufbrechen längerer Beiträge mit dem folgenden Tag.
Wie füge ich Seitenzahlen in WordPress ein??
Um eine Seiten-ID zu finden, öffne dein WordPress-Dashboard und klicke auf Seiten > Alle Seiten. Nachdem die Seite geöffnet wurde, müssen Sie sich die URL in der Adressleiste Ihres Webbrowsers ansehen. Hier finden Sie die Seiten-ID-Nummer, die innerhalb der Seiten-URL angezeigt wird.
Wie kann ich meiner Website eine Paginierung hinzufügen??
get_query_var('paged') : 1; $data= new WP_Query(array( 'post_type'=>'YOUR_POST_TYPE', // Ihr Beitragstypname 'posts_per_page' => 3, // Beitrag pro Seite 'paged' => $paged, )); if($daten->have_posts()) : while($data->have_posts()) : $data->die Post(); // Ihr Code endwhile; $total_pages = $daten->max_num_pages; wenn ($ ...
Wie erstelle ich eine Beitrags-Paginierung in WordPress ohne Plugin?
1) Verwenden Sie diese Methode für Standardbeiträge
paged=%#%', 'aktuell' => max( 1, get_query_var('paged') ), 'total' => $wp_query->max_num_pages ) ); endif; Rufen Sie danach die Paginierungsfunktion auf, in der Sie die Paginierung anzeigen möchten.
Was ist Paginierung in Elementor?
In Elementor können Sie die Posts-Widgets verwenden, um die Artikel auf Ihrer Website anzuzeigen. Sie können auch das Widget Archive Posts verwenden, um die Archive auf Ihrer Website anzuzeigen. Diese Widgets verfügen über eine Einstellungsoption für die Paginierung, mit der Sie die Navigation in jedem Teil Ihrer Website hinzufügen können, in dem Sie sie verwenden. elementor, elementor pro.
Wie füge ich Paginierung zu WooCommerce hinzu??
Installation
- Entpacken Sie das heruntergeladene . zip-Datei.
- Laden Sie den Pagination Styler for WooCommerce-Ordner in das wp-content/plugins/-Verzeichnis Ihrer WordPress-Site hoch.
- Aktivieren Sie den Pagination Styler für WooCommerce von der Plugins-Seite.
Wie ändere ich meine WordPress-Paginierungs-URL??
Sie können die vorherigen und nächsten Links in die Liste aufnehmen, indem Sie das Argument 'prev_next' auf true setzen, was standardmäßig der Fall ist. Sie können den vorherigen Text festlegen, indem Sie das Argument 'prev_text' verwenden. Sie können den nächsten Text setzen, indem Sie das Argument 'next_text' setzen.
 Usbforwindows
Usbforwindows