- Wie füge ich eine SCSS-Datei zu WordPress hinzu?
- Wie bearbeite ich eine SCSS-Datei in WordPress?
- Wie zeige ich eine SCSS-Datei in HTML an??
- Wie kompiliere ich SCSS in CSS in WordPress??
- Wie stelle ich SCSS in WordPress ein??
- Wie kompiliere ich eine SCSS-Datei??
- Wie bearbeite ich eine SCSS-Datei?
- Was ist WordPress-Sass??
- Was ist SCSS-Datei??
- Wie importiere ich eine SCSS-Datei in React?
- Wie speichere ich eine SCSS-Datei?
- Wie importiere ich eine SCSS-Datei in eine andere SCSS-Datei??
Wie füge ich eine SCSS-Datei zu WordPress hinzu?
Erstellen Sie in Ihrem leeren Themenordner einen weiteren Ordner und nennen Sie ihn Stylesheets. Im Stylesheets-Ordner müssen Sie einen Stil erstellen. scss-Datei mit einem Texteditor wie Notepad. Jetzt müssen Sie Koala öffnen und auf das Plus-Symbol klicken, um ein neues Projekt hinzuzufügen.
Wie bearbeite ich eine SCSS-Datei in WordPress?
Im Sass-Verzeichnis müssen Sie einen Stil erstellen. scss-Datei. Diese Datei wird vom Präprozessor in die primäre CSS-Datei Ihres Themes kompiliert. Hinweis: Die CSS-Datei muss sich im Stammverzeichnis des Themes befinden, damit WordPress richtig funktioniert.
Wie zeige ich eine SCSS-Datei in HTML an??
scss"-Erweiterung. Legen Sie die beiden Dateien in den Stammordner.
...
SASS-Beispiel
- <html>
- <Kopf>
- <Titel> Importbeispiel für Sass</Titel>
- <link rel="stylesheet" type="text/css" href="style. CSS"/>
- </Kopf>
- <Körper>
- <h1>Einfaches Sass-Beispiel</h1>
- <h3>Willkommen bei JavaTpoint</h3>
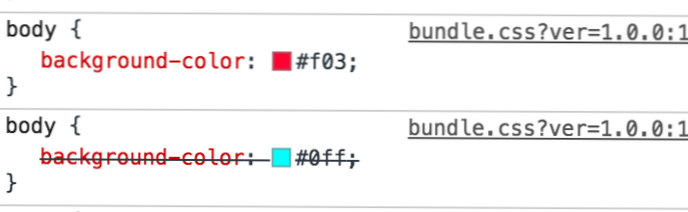
Wie kompiliere ich SCSS in CSS in WordPress??
Beim Speichern der Customizer-Einstellungen wird die CSS-Datei des Themes neu kompiliert und überschrieben.
- Die SCSSPHP-Bibliothek. ...
- Erstellen der Customizer-Einstellungen für die SCSS-Variablen. ...
- CSS unterwegs in der Customizer-Vorschau kompilieren. ...
- Das kompilierte CSS im Stylesheet des Themes speichern.
Wie stelle ich SCSS in WordPress ein??
Navigieren Sie zum Kunden > Styles und laden Sie das iover. scss in kompiliert werden und alle Effekte werden über @import kompiliert . Alles andere, auf das in diesen scss-Dateien zum Importieren verwiesen wird, wird ebenfalls kompiliert.
Wie kompiliere ich eine SCSS-Datei??
Sehen und kompilieren Sie Sass in fünf schnellen Schritten
- Knoten installieren. js. ...
- NPM initialisieren. NPM ist der Node Package Manager für JavaScript. ...
- Node-Sass installieren. Node-sass ist ein NPM-Paket, das Sass zu CSS kompiliert (was es auch sehr schnell tut). ...
- Node-sass-Befehl schreiben. Alles ist bereit, ein kleines Skript zu schreiben, um Sass zu kompilieren. ...
- Führen Sie das Skript aus.
Wie bearbeite ich eine SCSS-Datei?
1 Antwort. Das Einrichten eines SCSS-Compilers für ein Projekt, in dem Sie SCSS nicht selbst verwenden, ist mühsam. Versuchen Sie stattdessen, es schnell zu kompilieren, und bearbeiten Sie die CSS-Dateien, nachdem Sie es kompiliert haben. Sie können kostenlose Compiler online verwenden, zum Beispiel https://www.CSS-Portal.com/scss-to-css/.
Was ist WordPress-Sass??
Sass ist eine CSS-Präprozessorsprache, die Entwicklern hilft, CSS besser und aussagekräftiger zu schreiben. Mit Sass können Sie Funktionen integrieren, die CSS nicht unterstützt. Dazu gehören grundlegende mathematische Operatoren, Mixins, Verschachtelungen, Variablen usw. Stellen Sie sich vor, Sie verwenden Variablen in CSS, für Schriftgröße oder Designfarben.
Was ist SCSS-Datei??
SCSS ist ein spezieller Dateityp für SASS, ein in Ruby geschriebenes Programm, das CSS-Stylesheets für einen Browser zusammenstellt. SCSS ist wie CSS mit besserer Formatierung. SCSS ist eine Obermenge der Syntax von CSS3. Das bedeutet, dass jedes gültige CSS3-Stylesheet auch gültiges SCSS ist. SCSS-Dateien verwenden die Erweiterung .scss.
Wie importiere ich eine SCSS-Datei in React?
Die Schritte zum Hinzufügen von Sass zu Create React App sind:
- Node-Sass installieren: Garn Node-Sass hinzufügen.
- Wandeln Sie Ihre . css zu . scss.
- Importieren Sie Ihre . scss-Dateien in Ihren React-Komponenten wie App. js.
Wie speichere ich eine SCSS-Datei?
Angenommen, Sie haben das SASS-Gem installiert (und Sie befinden sich in einer Ruby-Umgebung), gehen Sie wie folgt in der Befehlszeile vor:
- Navigieren Sie zu dem Ordner, in dem Ihre . scss-Datei/en werden beibehalten.
- Führen Sie den folgenden Befehl aus: sass --watch style. scss:style. CSS.
Wie importiere ich eine SCSS-Datei in eine andere SCSS-Datei??
sass oder . scss-Datei. Sie können auch CSS-Dateien importieren. Die @import-Direktive importiert die Datei und alle Variablen oder Mixins, die in der importierten Datei definiert sind, können dann in der Hauptdatei verwendet werden.
 Usbforwindows
Usbforwindows